Damit ein Responsive Design gut aussieht, muss man auf möglichst vielen Geräten alle möglichen Elemente und Seitentypen testen. Logischerweise macht man diese Kontrolle spätestens vor dem Launch einer neuen Site, aber genau dann hat man kaum Zeit für Tests auf Myriaden von Geräten. Was tun?
Man kann es nicht allen Recht machen
Die unglaubliche Vielfalt an Geräten, mit denen User eine Website besuchen, verunmöglicht es, alle zu berücksichtigen. Die Hersteller werfen im Halbjahresrhythmus neue Geräte auf den Markt. Das heisst aber noch lange nicht, dass gleich alle ihre alten Geräte ersetzen. Das iPhone 4 beispielsweise macht immer noch 5% der mobilen Zugriffe auf Websites aus.
Zu den unterschiedlichen Bildschirmgrössen und Auflösungen kommen etliche Browser in -zig verschiedenen Versionen hinzu, die Webseiten auf unterschiedliche Art darstellen. In der Testphase kann man unmöglich alle Kombinationen prüfen. Die Konsequenz: Es muss eine Auswahl an Geräten getroffen werden, mit denen man testet.
So machen wir‘s
Ausschlaggebend für die Auswahl der Testgeräte ist für uns die Verteilung der realen Zugriffe und nicht der Verkaufserfolg von aktuellen Geräten. Aus verschiedenen Quellen stellen wir uns regelmässig eine Rangliste der am meisten verwendeten Geräte und Browser zusammen.

Desktop-Geräte und Browser
In der Testgruppe verwenden wir eine Auswahl der häufigsten Desktop- und Laptop-Bildschirmauflösungen mit den gängigsten Browsern Safari, Firefox, Chrome, Internet Explorer und dessen Weiterentwicklung Edge.
Tipp: Berücksichtigen Sie unbedingt auch ein Gerät mit wenig hoher vertikaler Bildschirmauflösung wie beispielsweise ein Macbook Air. Siehe dazu unseren Artikel Vertikal Responsive – Warum Websites in der Höhe flexibel sein sollen.
Mobile Geräte und Browser
Die grosse Herausforderung liegt aber bei den vielen unterschiedlichen Displays und Browserversionen der mobilen Geräte: Dafür ziehen wir unsere Hitparade der mobilen Geräte heran und berücksichtigen vor allem die Top Ten.
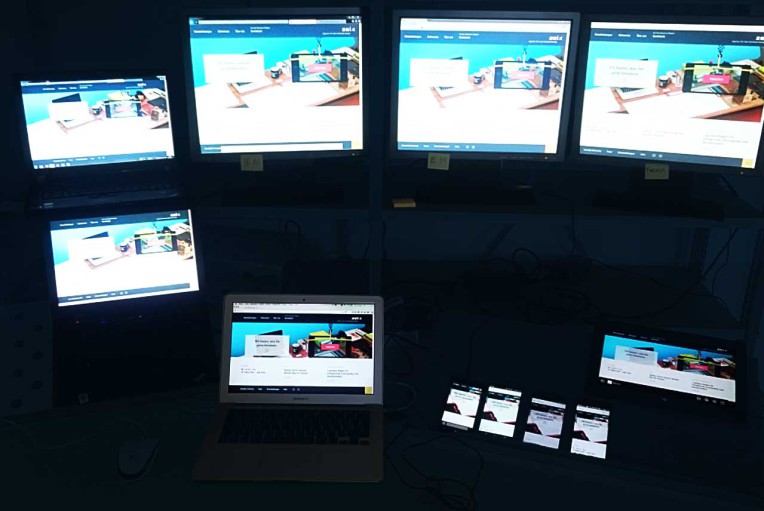
Tipp: Beim Testen ist es wichtig, dass man echte Geräte und nicht Emulationen verwendet, da sich das simulierte Verhalten oft vom echten Gerät unterscheidet.
Welche Geräte gerade im Trend sind und welche langsam aus den Top-Positionen verschwinden, publizieren wir regelmässig in unserem UX-Magazin «Durchdacht»: Hitparade der Smartphones und Tablets, Dezember 2015.






Kommentare