Responsive Retrofitting bedeutet, eine bestehende Desktop-Website ohne ein komplettes Redesign responsive zu machen. Dabei wird die gesamte Website auf mobilen Geräten optimal angezeigt. Dies unterscheidet sie von den so genannten mobilen Websites, die jeweils nur einen Teil der Desktop-Variante enthalten. Fehlen Budget und Ressourcen für ein komplettes Redesign, kann Responsive Retrofitting eine gute Alternative sein.

Nachrüsten statt neu bauen
Firmen, die ihre Websites 2010 oder 2012 neu gelauncht haben, haben diese oft noch nicht responsive umgesetzt. Das Redesign wurde vielleicht gerade knapp vor dem Mobile Trend — oder daran vorbei — konzipiert und programmiert. Denn ein grosses Redesign kann gut und gerne 1-2 Jahre in Anspruch nehmen, wenn man alle Arbeitsschritte berücksichtigt. Viele Entscheider stellen sich 2016 deshalb die (berechtigte) Gretchenfrage:
«Unsere Website ist nicht mobile-optimiert! Aber das Design gefällt uns nach wie vor und funktioniert tadellos auf Desktop-Bildschirmen. Wie gehen wir vor?»
Oft ist ein visuelles Redesign gar nicht wünschenswert, die Zeit dafür noch zu früh. Aber mittlerweile greift mehr als die Hälfte der User auf das Internet via Smartphone oder Tablet zu. Laut Google stammen 60% aller Suchanfragen von mobilen Endgeräten. Um dem gerecht zu werden, kann man die Zeit bis zum nächsten grossen Redesign trotzdem nutzen und Responsiveness nachträglich einbauen. So kann man die mobile Kundschaft erreichen, das Suchmaschinen-Ranking erheblich verbessern und die Benutzerfreundlichkeit erhöhen. Das erprobte «Wundermittel» dafür heisst Responsive Retrofitting. Dieses bedeutet, den Code der Website soweit anzupassen, dass die Seiten für Smartphones und Tablets optimiert werden. Dazu werden der HTML-Code und die entsprechenden Vorlagen im Content Management System (CMS) beibehalten. Nur die Style-Definitionen werden angepasst (Stylesheets, CSS). Deshalb auch der Begriff «retrofitting», was nichts anderes heisst als «nachrüsten».
RIGUGEGR! (Responsive isch guet und git äs guets Ränking)
2015 begann Google, Websites in den Suchergebnissen zu bestrafen, wenn sie nicht mobiloptimiert sind. Über diese Verschlechterung des Rankings berichteten viele Medien, u.a. der Spiegel. Das hat sich schnell herumgesprochen. Responsive ist somit nicht nur modern und Dienst am Kunden, sondern zeugt auch von gutem Geschäftssinn.

Der Unterschied zwischen Retrofitting und Responsive Design
«Ist das nicht dasselbe? Das Resultat ist doch identisch? Ist das nicht einfach nur Tech-Kauderwelsch?»

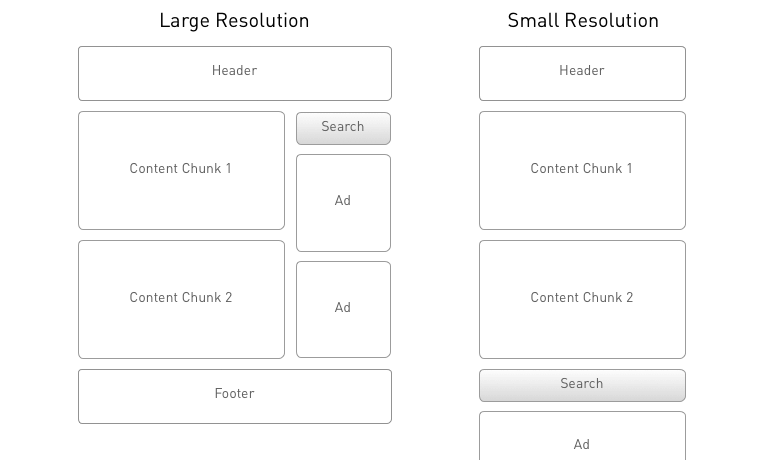
Programmiert man eine Website von Grund auf responsive, wird der semantische HTML-Aufbau immer mit Tablet- und Smartphone-Ansichten vor Augen erstellt. Auf kleinen Bildschirmen werden z.B. die meisten Elemente, die auf Desktop nebeneinander erscheinen, untereinander dargestellt. Der Inhalt wird somit linearisiert. (Typisches Beispiel in der Grafik links)
Das ist technisch gesehen keine Hexerei. Was jedoch untereinander in welcher Reihenfolge angezeigt wird, entspricht dann nicht unbedingt den User-Erwartungen. Auch Retrofitting braucht eine Prise Konzept.
Im bestehenden (HTML-) Code wird die Reihenfolge der Elemente festgelegt. Auf Mobile ist diese unter Umständen aber nicht mehr adäquat. So kann durch die Linearisierung des Inhalts von Desktop zu Mobile z.B. die Suche auf dem Mobile zu weit nach unten verschwinden. Die User erwarten aber, dass sich solch ein wichtiges Element ganz oben befindet, nicht irgendwo in der vertikalen Mitte des Inhalts. In so einem Fall muss man in die Site-Struktur eingreifen, auch beim Retrofitting.
Beispiele aus der Zeix-Werkstatt
Zeix hat in den letzten zwei Jahren mehrere Retrofitting-Projekte durchgeführt.
(Thumbnails anklicken für Grossansicht und Erläuterungen)

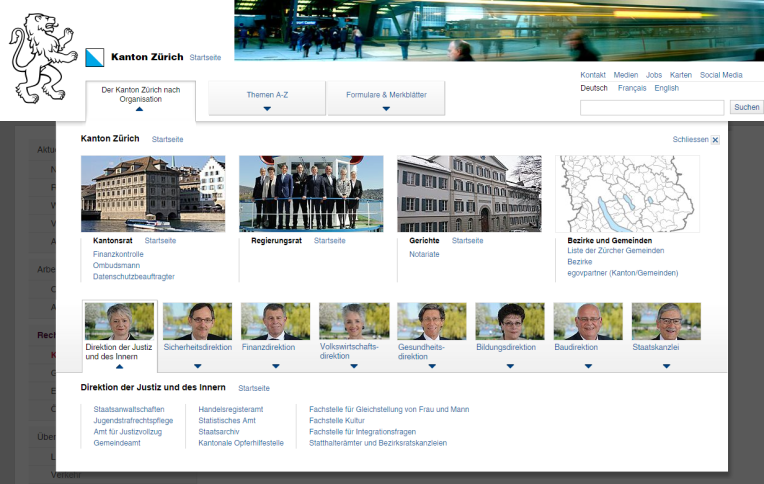
Komplexes Flyout-Menü (Desktop-Ansicht)

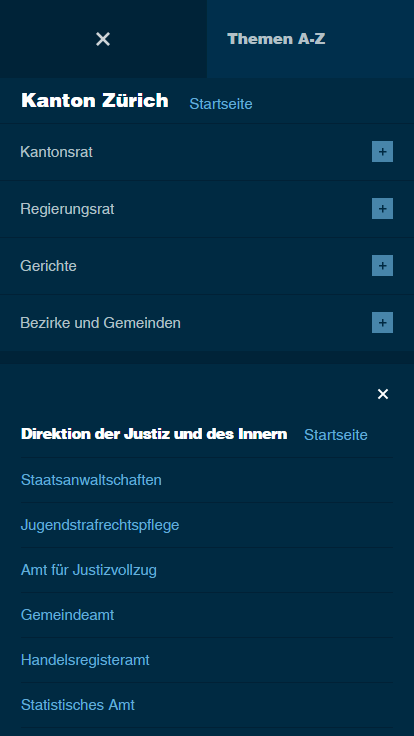
Zusätzlicher HTML-Code für Mobile.

Die Hauptnavigation oben und die Subnavigation links sind zwei separate Elemente.

Was auf Desktop in zwei separaten Listen erscheint, ist auf Mobile nur noch ein einziges Menu.
Typische Auswirkungen des Retrofitting
Das sind Beispiele, bei denen es in der Praxis schwierig wird, alleine mit Retrofitting (also nur mit CSS Styling Anweisungen) einen mobile-gerechten Inhalt darzustellen. Rein grafisch gesehen einfach machbar — jedoch kann dadurch die Inhaltshierarchie nicht immer gewährleistet werden.
Bei Websites, die nach den Prinzipien des Responsive Design gebaut werden, ist man sich dessen von Anfang an bewusst und baut das HTML-Gerüst entsprechend auf. UX-Architekten machen sich von Beginn an Gedanken darüber, wie Elemente dargestellt, angeordnet oder ausgeblendet werden. «Mobile von Anfang an» ist das Prinzip, wenn mobile Ansichten und Desktop-Ansicht gleichwertig ins Konzept einfliessen.
Mobile später ist besser als gar kein Mobile
Kurzfristig gesehen kann Retrofitting Sinn machen und günstiger ausfallen als ein komplettes Redesign. Die Website zeigt sich gegenüber ihrer Zielgruppe nun zeitgemäss, indem sie ihren Besuchern eine Geräte-gerechte Darstellung präsentiert — vom kleinsten Smartphone in Portrait-Ansicht bis zum 30-Zoll Monitor oder TV. Und das Suchmaschinen-Ranking von Google straft die Site nicht länger ab.
Sollten Sie noch eine rein Desktop-optimierte Website haben, sollten Sie sich deshalb überlegen, was für Sie mehr Sinn macht: Redesign oder Retrofitting? Im nächsten Artikel erklären wir Ihnen das Pro & Kontra. In einer Checkliste zum Responsive Retrofitting haben wir Ihnen die wichtigsten Entscheidungskriterien zusammen gestellt.






Kommentare