Die Erschliessung von grossen Inhaltsmengen bei komplexen Portalen fordert Usability- Spezialisten immer wieder heraus. Denn der Benutzer muss dabei intuitiv und Schritt für Schritt durch die Informationsflut geführt werden.
Bei der Konzeption des Postfinance-Portals mit der Methode User-Centered Design hatte man sich für eine Drill-down-Navigation entschieden. Dabei trifft der User Screen für Screen eine einfache Entscheidung, die jeweils die nachfolgende Informationsmenge reduziert. Auf der Startseite von Postfinance entscheidet sich der User beispielsweise, ob er Informationen für Privatkunden, Firmenkunden oder über die Firma Postfinance benötigt. Unterstützt wurde er dabei von unverlinkten Listen mit wichtigen Stichworten. Nach nur einem Klick reduziert sich die Informationsmenge um zwei Drittel. Auf diese Weise gelangt der Benutzer schrittweise von der Übersicht zum Detail und kann sich gleichzeitig über die gesamten Inhalte und Leistungen ein mentales Modell aufbauen (was steckt hinter Kundenservice?).
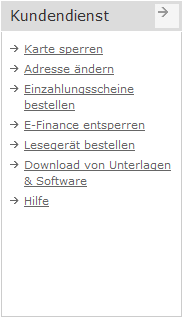
Bei der Konzeption der Postfinance-Website gingen die Meinungen bezüglich der Gestaltung dieser Entscheidungs-Screens auseinander. Sollten von einer Seite aus nur auf die nächst tiefere Ebene (das heisst «Privatkunden», «Geschäftskunden», «Wir über uns») gelinkt (und «gezwungen») werden oder sollten einzelne Inhaltselemente einer Content-Box zwei bis drei Ebenen tiefer linken dürfen (Abbildung 1) und damit relevante Zwischenseiten übersprungen werden?
 |  |  |
Usability-Tests haben gezeigt, dass die User immer wieder zu den Content-Boxen zurückkehrten, sind die Inhalte verlinkt. Sie benutzten diese beim Suchprozess als «Cockpit» und nicht die Navigation. Die Liste der Inhalte in den Content-Boxen suggeriert dabei Vollständigkeit, die aber nicht eingelöst wird, weil die Listen sonst zu lang würden. War der gesuchte Inhalt (z. B. Adressen von Postfinance-Filialen) nicht in der Liste, fanden ihn die User nicht. Resultat: eine miserable User Experience mit einem wilden Hin und Her im Sinne von Versuch und Irrtum.
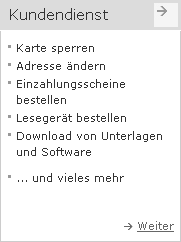
Wurden die Content-Boxen jedoch so gestaltet, dass die Elemente in der Liste nicht klickbar sind, zeigten die User in den Usability-Tests eine drei- bis sechsmal bessere Performance (Abbildung 2). Grund dafür ist, dass die User über den Link «weiter» eine Ebene tiefer auf den nächsten Übersichts-Screen «gezwungen» wurden. Dies ist manchmal ein Klick mehr, dafür behält der User den Überblick und nutzt dann die linke Navigation. Deshalb wurde auch die Variante nicht klickbarer Teil-Inhalts-Listen gewählt. Dies wurde von verschiedenen Seiten – auch von der Usability-Jury von Best of Swiss Web – moniert. Man müsse doch die Listenpunkte anklicken können, um so schneller zum Ziel zu kommen. Das ist – wie Usability-Tests bewiesen – eben nur auf den ersten Blick so.
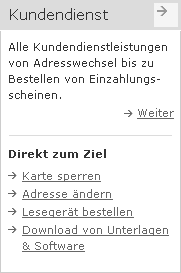
Bei der Aufzählung von Inhalten in Listen ist es für die Usability von Websites zwingend, dass entweder das Vollständigkeitsprinzip eingehalten (sämtliche Inhalte verlinkt, was zu überlangen Listen führt) oder transparent gemacht wird, wenn dies nicht der Fall ist. Im Beispiel der Content-Box mit den nicht klickbaren Elementen wird dies durch den letzten Punkt «… und vieles mehr» deutlich gemacht. Ebenso könnte man Fliesstext mit den wichtigsten Stichworten machen, von denen nicht erwartet wird, dass sie klickbar sind. Dies hat aber den Nachteil, dass der Inhalt von Fliesstexten schlechter erfassbar ist als übersichtliche Auflistungen. Die einzige alternative Darstellungsmöglichkeit ist die Kombination: Eine kurze Beschreibung der Inhalte mit Fliesstext (Abbildung 3) und Shortcuts für die wichtigsten Anwendungsfälle (z. B. «Karte sperren»). So wird klar ersichtlich, dass die aufgelisteten Elemente nicht vollständig sind.
Die Varianten in den Abbildung 2 und 3 sind aus Usability-Sicht deutlich besser für die Benutzerführung. Zwar mag es in der Variante 2 auf den ersten Blick ärgerlich sein, dass die Elemente in der Liste nicht klickbar sind. Auf den zweiten Blick verbessert dies die Gesamt-Performance jedoch massiv.
Die sogenannte Regel, dass ein Inhalt maximal drei Klicks entfernt sein darf, verwechselt Ursache und Wirkung. Die Wirkung ist die, dass User die gesuchte Information nur schwer finden. Die Ursache liegt jedoch darin, dass die Navigation die User schlecht führt, nicht, dass zu viele Klicks nötig sind.







Kommentare