Vorbei ist die Zeit, als wir nur mit einem Gerät – dem Computer – auf das Internet zugegriffen haben.

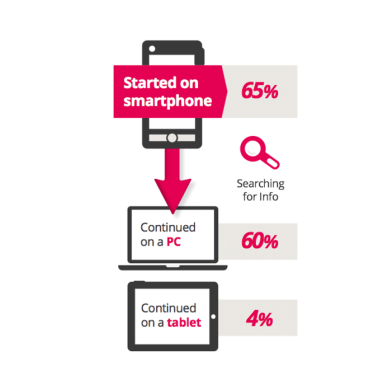
Um unterwegs oder zu Hause auf dem Sofa etwas nachzuschauen, einzukaufen oder Notizen für eine Präsentation zu machen, nehmen viele User zuerst ihr mobiles Gerät zur Hand. Gemäss Zahlen von Google aus den USA starten bereits ca. 60% ihren Informations- oder Kaufprozess auf dem Mobiltelefon, schliessen ihn aber auf dem iPad oder am Computer ab.
Doch Smartphones und Tablets sind erst der Anfang. In Zukunft werden wir mit weiteren Geräten, z.B. mit dem TV, Navigationsgeräten oder etwa über die Dunstabzugshaube in der Küche auf Websites zugreifen. Dementsprechend verändern sich technische Rahmenbedingungen: Die einen Geräte haben kleine, andere grosse Bildschirme. Manche werden per Touchscreen gesteuert, andere über Tastatur und Maus und wieder andere über eine Fernbedienung. Zu Hause und im Büro können wir mit einer schnellen Internet-Verbindung rechnen, unterwegs müssen wir uns mit den schmalen Bandbreiten des Mobilfunknetzes begnügen.
Klar ist: Eine Einheitsgrösse fürs Webdesign passt nicht mehr, soll dem Kunden auf allen Kanälen eine gute User Experience geboten werden. Anbieter von Webservices haben die Wahl:
- Bieten sie ihre Website für verschiedene Geräte in verschiedenen Versionen an, ist der Seiteninhalt auf die jeweiligen Bildschirmgrössen, Bedienkonzepte und Betrachtungsdistanzen abgestimmt.
- Machen sie ihre Website «elastisch» werden bei der Programmierung Regeln definiert, wie sich das Layout der Website an die Möglichkeiten und Begrenzungen desjenigen Geräts anpassen soll, mit dem die Website gerade aufgerufen wird. Das ist «Responsive Design».
Beim Responsive Webdesign werden moderne Standardtechnologien HTML5 und CSS3, unterstützt durch Javascript, eingesetzt. Der Inhalt wird für alle Geräte nur einmal erstellt und an einer Stelle gepflegt. Die Bedienelemente sind dabei den Möglichkeiten und Begrenzungen der jeweiligen Geräte angepasst.
Responsive Design kann eine sinnvolle Umrüstung des Webangebots sein – muss aber nicht. Dazu mehr in einem späteren Post.






