Wir in der ICT-Branche neigen ja dazu, neue technische Entwicklungen schnell zum «must-have» zu erklären, wenn man als Website-Betreiber nicht hoffnungslos veralten will.

Responsive Web Design, d.h. die geräteoptimierte Darstellung der selben Web-Inhalte, gehört sicher nicht zu diesen Entwicklungen: Denn Responsive Design ist keine Mode, sondern spiegelt den veränderten Zeitgeist(siehe Zahlen im letzten Post zum Thema).
Für die meisten Websites ist Responsive Design ein geeigneter Weg, um sie für mobile Geräte zu optimieren. Dies trifft insbesondere in folgenden Fällen zu:
- Wenn es um die Vermittlung von laufend aktualisierten Informationen geht, auf die die Benutzer gerne jederzeit und von überall her zugreifen möchten.
- Für wenig komplexe Kaufprozesse, denn mit Smartphones und Tablets wird fleissig eingekauft (Artikel im Tages-Anzeiger).
- Zur Begleitung von Offline-Kampagnen, damit sich Interessierte sofort genauer informieren können, wenn sie z.B. das Plakat oder den Spot gesichtet haben. (Stichwort Landing pages)
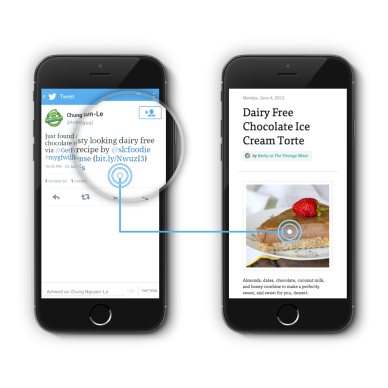
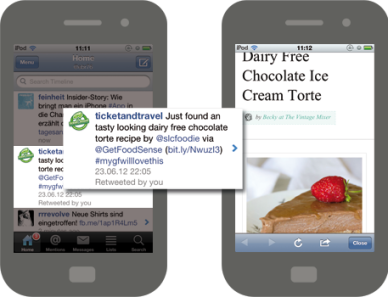
- Wenn Social Media für die Verbreitung Ihrer Webinhalte eine zentrale Rolle spielt (denn wo ruft Ihr Twitter, Facebook und Co. meistens auf?).

In manchen Fällen ist es dagegen sinnvoller, eine Version der Website oder eine App speziell für Smartphones zu entwickeln:
- Wenn Gerätekomponenten wie die Geo-Lokalisierung oder die Kamera eingesetzt werden können, um den Suchprozess oder die Dateneingabe für den Benutzer zu vereinfachen.
- Um die Datenmenge zu reduzieren, indem kleinere Bilder und weniger ergänzende Informationen geladen werden.
- Falls eine Web-Applikation so komplex ist, dass ihre Prozesse erst ab Tablet-Grösse sinnvoll dargestellt werden können. In diesem Fall eignet sich eine Companion-App für wichtige Teil-Prozesse besser. Wir werden in einem kommenden Beitrag darauf eingehen.
Das Wichtigste daran: was auch immer besser zu Ihrem Angebot passt, Responsive Design oder spezialisierte Mobile-Version ist eine Entscheidung, die zeitig fallen muss. Denn die inhaltlichen, funktionellen und gestalterischen Aspekte betreffen das Konzept im Kern. Mehr dazu in unserer nächsten Folge.






