Der Denkprozess für Responsive Design soll mit der Frage beginnen, was der User auf seinem kleinen Bildschirm sinnvoll betrachten kann.

Darstellung: Lesbarkeit vor Layout
Responsive Design (erklärt hier) scheint auf den ersten Blick nur eine Technologie zu sein, mit der bei der Frontend-Umsetzung die Darstellung für Smartphones und Tablets optimiert wird (Entscheidungsgrundlagen hier). Der Denkprozess für Responsive Design muss jedoch mit der Frage beginnen, was der User auf seinem kleinen Bildschirm sinnvoll betrachten kann.
Folglich beginnt Responsive Design bei der Konzeption und der Erstellung der Inhalte. Für eine gute User Experience mit dem elastischen Design unterscheiden wir drei Dimensionen, wie sich eine Website an die Möglichkeiten und Einschränkungen der verschiedenen Gerätetypen anpassen sollte: die inhaltliche, die funktionelle und die gestalterische Dimension
Inhalt nützlich reduzieren
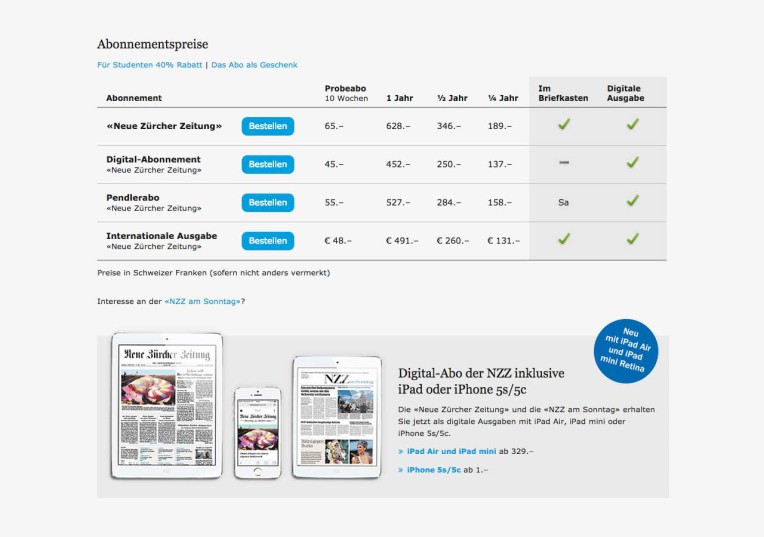
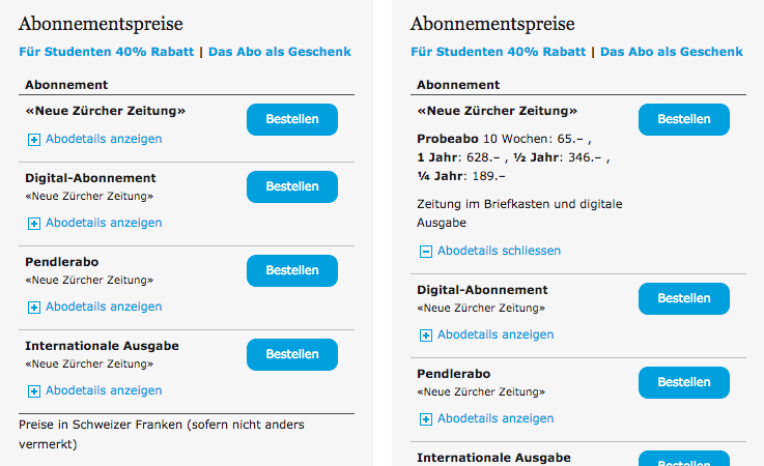
Responsive Design bedeutet zunächst, dass sich die Inhaltsmenge an das anpasst, was auf dem jeweiligen Betrachtungsgerät sinnvoll dargestellt wird. Ein Beispiel dafür ist die Tabelle der Abonnementspreise der NZZ: Wenn genug Platz vorhanden ist – auf dem Computer oder Tablet –, sieht der kaufinteressierte Kunde eine Matrix von Angeboten und Abonnementsdauer für seine Entscheidung. Die wäre auf dem Smartphone nicht zu entziffern, also sieht der User dort eine übersichtliche Liste der Angebote mit aus- und zuklappbaren Abodetails.

Funktion - dem User das Praktische unter den Finger legen
Die verschiedenen internetfähigen Geräte bieten unterschiedliche Funktionalitäten, bringen aber auch Hürden mit sich. Computer haben in der Regel einen grossen Bildschirm, eine Tastatur für schnelle Texteingabe und eine Maus für präzise Positionierung des Cursors. Tablets und Smartphones steuert der User per Touchscreen. Gesten eröffnen ganz neue Interaktionsmöglichkeiten. Ausserdem haben sie Ortungsdienste, Bewegungssensoren und Kameras. Viele dieser gerätespezifischen Funktionen sind (noch) nativen Apps vorbehalten, einige können aber im Web genutzt werden.
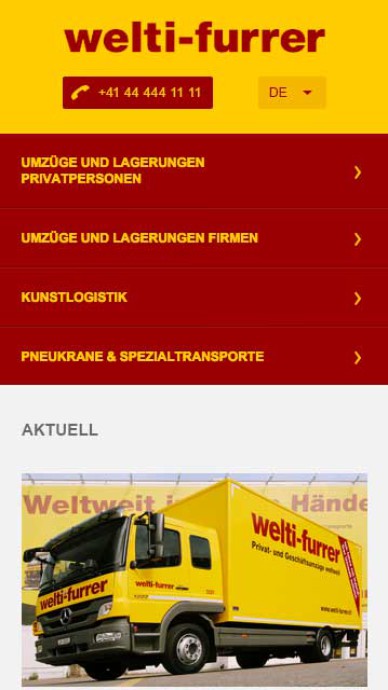
Ein Beispiel: Worin besteht wohl ein häufiger Grund, die Website von Welti-Furrer von unterwegs aufzurufen? Wird die Website vom Smartphone aus aufgerufen, nutzt sie die Telefonfunktion und zeigt im Header anstelle eines Links zur Kontaktseite eine Taste, um direkt anzurufen.

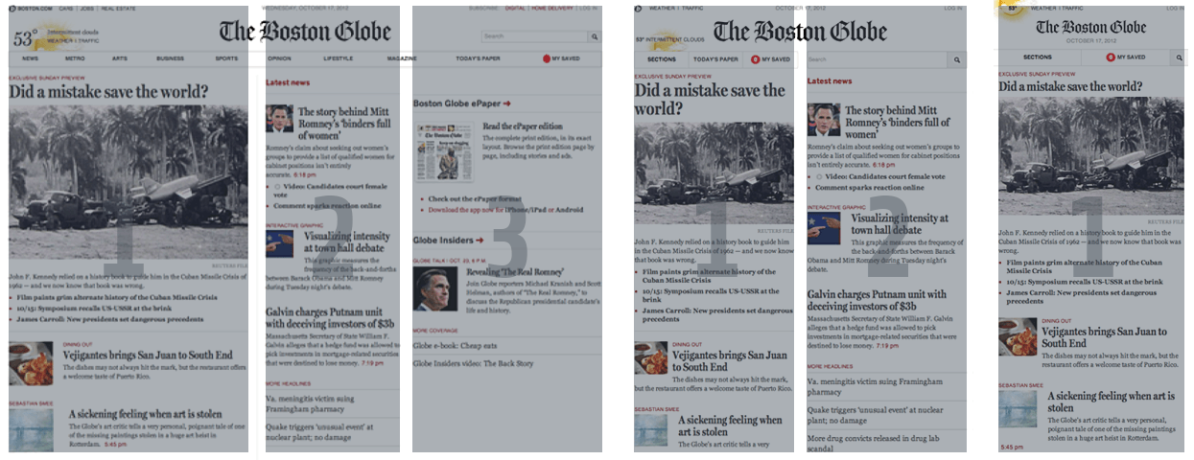
Die dritte Dimension schliesslich betrifft die Darstellung des Inhalts. Auf kleineren Bildschirmen müssen Elemente vermehrt untereinander statt nebeneinander angezeigt werden. Diese Veränderung des Layouts bei definierten Schwellenwerten veranschaulicht der Boston Globe: Bei einer Bildschirmbreite von weniger als 810 Pixel schaltet die Website auf ein zweispaltiges Layout um. Bei einer Bildschirmbreite von weniger als 640 Pixel zeigt sie alles linearisiert in einer Spalte. Auf Redaktionsseite bleibt der Inhalt übrigens davon unberührt, er wurde nur einmal in einer Form publiziert.

Darstellung: Lesbarkeit vor Layout
Die dritte Dimension schliesslich betrifft die Darstellung des Inhalts. Auf kleineren Bildschirmen müssen Elemente vermehrt untereinander statt nebeneinander angezeigt werden. Diese Veränderung des Layouts bei definierten Schwellenwerten veranschaulicht der Boston Globe: Bei einer Bildschirmbreite von weniger als 810 Pixel schaltet die Website auf ein zweispaltiges Layout um. Bei einer Bildschirmbreite von weniger als 640 Pixel zeigt sie alles linearisiert in einer Spalte. Auf Redaktionsseite bleibt der Inhalt übrigens davon unberührt, er wurde nur einmal in einer Form publiziert
Fazit
Auch – oder gerade Responsive Design – sollten Website-Betreiber mit einem benutzerzentriertem Prozess angehen, damit die Investitionen nicht nur in ein modernes Aussehen, sondern tatsächlich zu einem neuen Nutzungserlebnis führen kann, das begeistert.







Thomas Herleiter
18.10.2012 - 10:00Die Matrix von der NZZ ist ein gutes Beispiel dafür, dass schlechtes Webdesign auch nicht besser wird, wenn man es responsive macht. Wie kann man nur die wichtigste Information, nämlich die Abodetails verstecken und dann den Besucher zwingen über möglichst kleine nervige + Zeichen jeden einzelnen Bereich „aufzuklicken“. Kann man dem Besucher das vergleichen noch schwerer machen? Und den dadurch frei werdenden Raum mit möglichst vielen Bestellbuttons zukleistern, die alle die selbe Funktion haben. Webdesign, wie in den 90ern.
Esther Brunner
18.10.2012 - 12:02Wer über das Mobiltelefon ein Abo bestellen will, hat sich meist bereits auf anderem Weg informiert, welche Angebote zur Wahl stehen. Die Entscheidung, die der User auf dieser Seite zu treffen hat, ist welches Produkt er möchte. Die Bestellen-Tasten führen denn auch zum Bestellprozess für unterschiedliche Produkte, wo die Abo-Laufzeiten mit den damit verbundenen Preisen als Wahlmöglichkeiten aufgelistet werden. Auf der Übersichtsseite sind diese Abodetails bloss eine Hilfestellung, damit der User, falls er unsicher in der Wahl des Produkts ist, nicht zwischen verschiedenen Seiten hin und zurück springen muss.