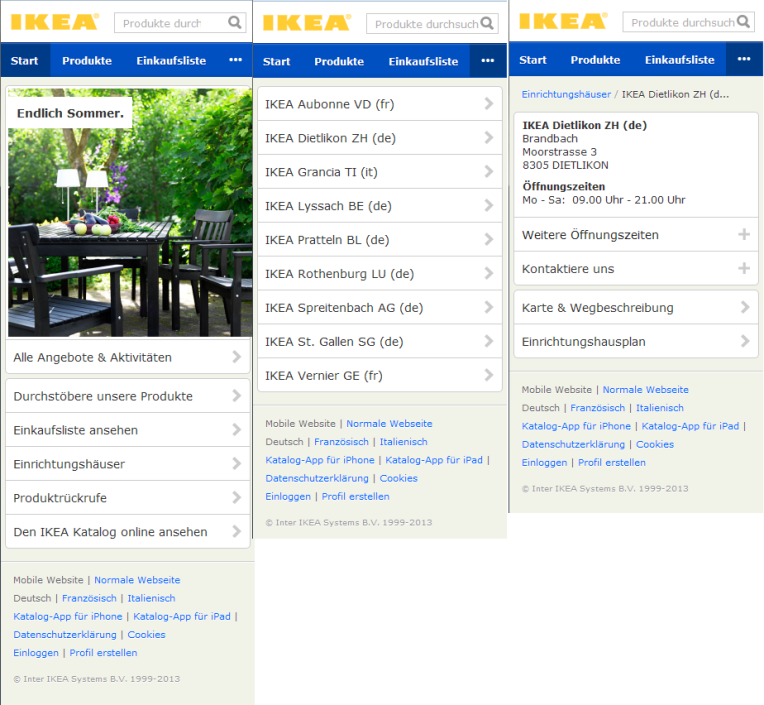
Ich habe mich immer geärgert, dass IKEA es nicht schafft, wenigstens rudimentäre Informationen mobiltauglich darzustellen. Kürzlich auf dem Weg zu IKEA war ich deshalb überrascht, eine mobile Website vorzufinden (m.ikea.ch). Meine Überraschung wich schnell heller Freude ob soviel durchdachter mobiler User Experience.

Was lange währt, wird gut
Nun hat es ja einige Zeit gedauert, aber das Ergebnis kann sich sehen lassen. IKEA hat sich für eine eigene mobile Website entschieden, mit allem, was man sich wünscht. Adressen, Produktkatalog, Verfügbarkeit des Produkts in meinem Einrichtungshaus und eine sehr gut integrierte Einkaufsliste, die nach Anmeldung mit einem Profil auf jedem Compi abrufbar ist. Da fehlt nur noch der Anschluss an einen 3D-Drucker, mit dem man sich direkt vom Smartphone eine fehlende Schraube ausdrucken kann 😉
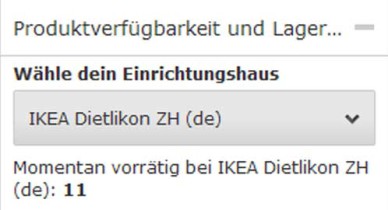
Es gibt noch mehr durchdachte Features. Beispielsweise hat IKEA in meinem Profil hinterlegt, dass Dietlikon die für mich relevante Verkaufsstelle ist. Denn ich hatte zuerst nach der Adresse von IKEA Dietlikon gesucht und später nach einem bestimmten Produkt im Katalog. Bei Klick auf Verfügbarkeit wurde mir direkt die Verfügbarkeit in Dietlikon angezeigt. Es war auch ersichtlich (wichtig!), dass dieses Einrichtungshaus als Default eingestellt ist und wie ich es ändern kann.


User-centered Design at its best
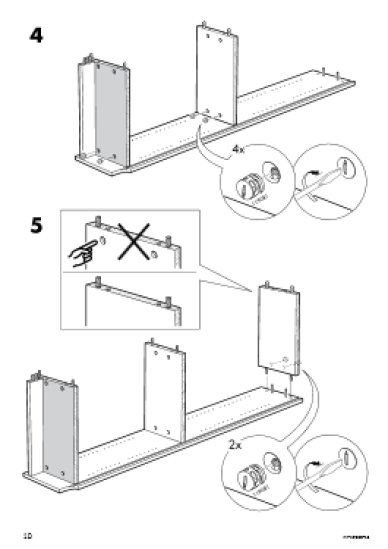
Beim Durchklicken gab es noch weitere schöne Überraschungen, z.B. die Montageanleitung als mobiltaugliches PDF mit allen Schritten einzeln untereinander. Und barrierefrei zugänglich ist die Website auch. Da stört es auch nicht, dass man manchmal doch noch auf einer noch nicht mobil-optimierten Seite landet (z.B. Produktrückrufe).
Man merkt, dass hier die User Experience auf Basis der Anwendungsfälle der Kunden konzipiert wurden. Wie wir empfehlen, wurde der Inhalt der Site knallhart reduziert und das bestmögliche Format dafür gewählt, dass kein vollständiges Redesign stattfinden sollte. Insgesamt eine vorbildliche mobile Website, die zeigt, dass es sich lohnt, mobile User Experience bis zum Ende durchzudenken und dass man seine mobilen Kunden glücklich machen kann, auch wenn man keine Ressourcen für ein komplettes responsive Re-Design der ganzen Website bereitstellen kann oder möchte.
Seht Ihr das genauso?







Kommentare