Designer und EntwicklerInnen von Benutzeroberflächen brauchen häufig hellere, dunklere oder entsättigte Abstufungen einer bestimmten Farbe. Weil uns die Abstufungen aus gängigen Grafikprogrammen nicht ausreichen, haben wir eine Webapplikation entwickelt, um passende Farbfamilien zu bestimmen.
Wozu Farbabstufungen?
Für Webdesign müssen Farben nicht nur schön aussehen, sondern dem User als Orientierung für Interaktionen dienen. Ein Beispiel aus der Praxis: Um den Mouseover-Zustand von Buttons darzustellen, wollen wir die gleichen Farben eine Stufe dunkler einsetzen. Die Farbe des Randes ist bei diesen Buttons zwei Stufen dunkler und darin haben wir noch einen sanften Verlauf, der mit der gleichen Farbe eine Stufe heller beginnt. Des Weiteren wollen wir gleich wirkende Abstufungen in verschiedenen Farben machen können, um Klassen von Buttons visuell zu unterscheiden. Das ist im RGB-Farbraum nicht optimal möglich.

Was ist nicht gut an RGB?
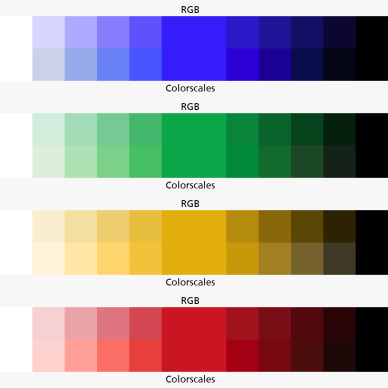
Lineare Interpolationen von Farben weisen im RGB-Farbraum für Bildschirme einige seltsame Anomalien auf (vergleiche jeweils oberen Farbstreifen in der nebenstehenden Abbildung): Hellere Abstufungen eines kräftigen Blaus weisen einen deutlichen Rotstich auf; solche von Grün scheinen bläulich. Aufhellungen von Rot und Gelb wirken dreckig.
Wir mögen schöne Details. Wir wollen Familien von Farben in einem auf der menschlichen Wahrnehmung basierenden Farbraum bestimmen können.
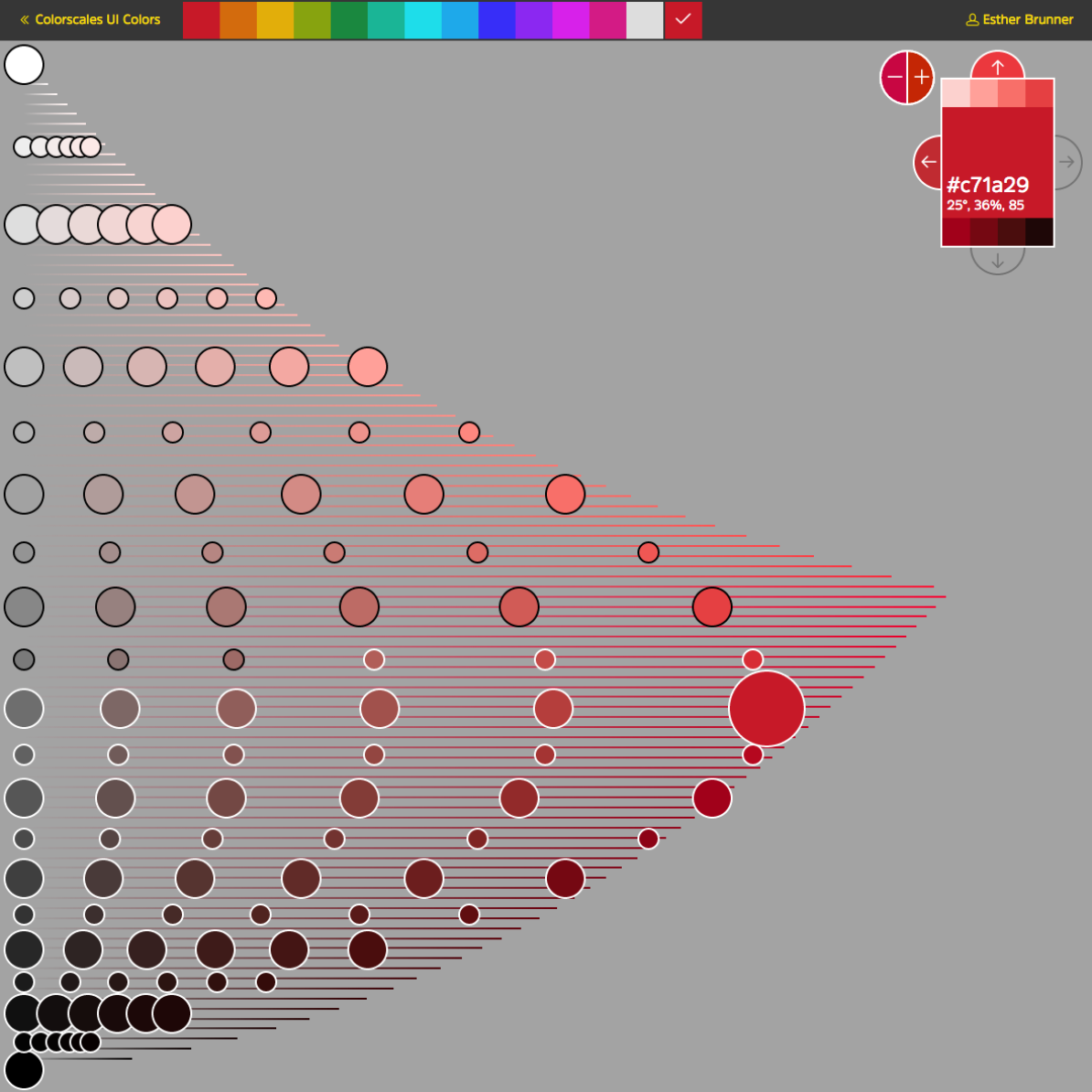
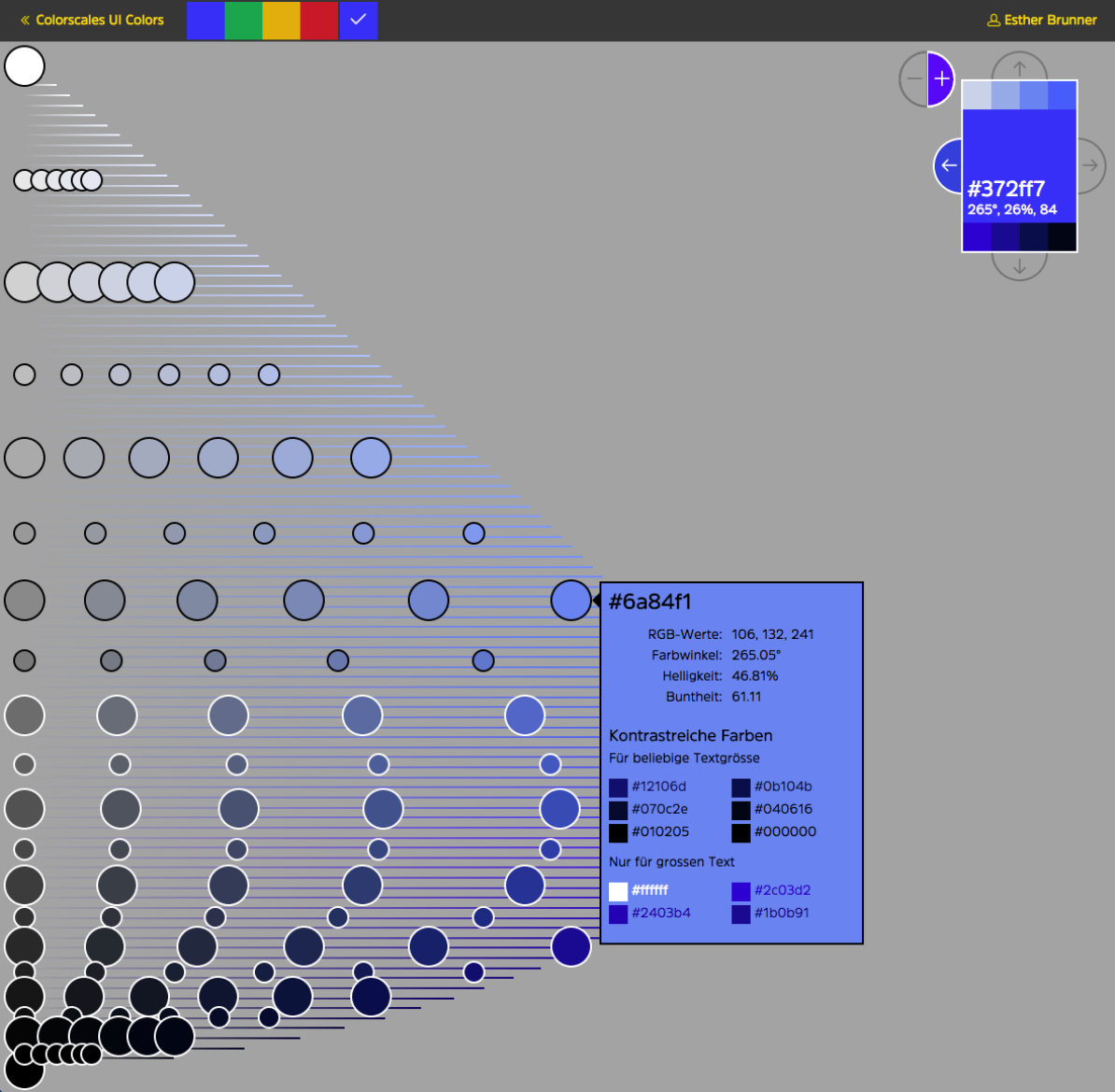
Mit CIECAM02 existiert ein internationaler Standard für ein Farberscheinungsmodell, doch leider rechnen die gängigen Grafikprogramme wie Adobe Photoshop oder Sketch von Bohemian Coding mit RGB-Interpolationen. Zeix hat darum die Webapplikation Colorscales entwickelt, in der Farbabstufungen im CIECAM-Farberscheinungsmodell visuell bestimmt werden können (vergleiche jeweils unteren Farbstreifen in der obigen Abbildung). Die Basisversion ist kostenlos.

Accessibility: Ausreichend Kontrast für alle
Damit Websites und Applikationen auch für Sehbehinderte zugänglich sind, muss der Farbkontrast von Text zu Hintergrund ausreichend gross sein. Colorscales überprüft das Kontrastverhältnis zu anderen Abstufungen der selben Farbe und schlägt Farben vor, die das WCAG-Erfolgskriterium erfüllen.

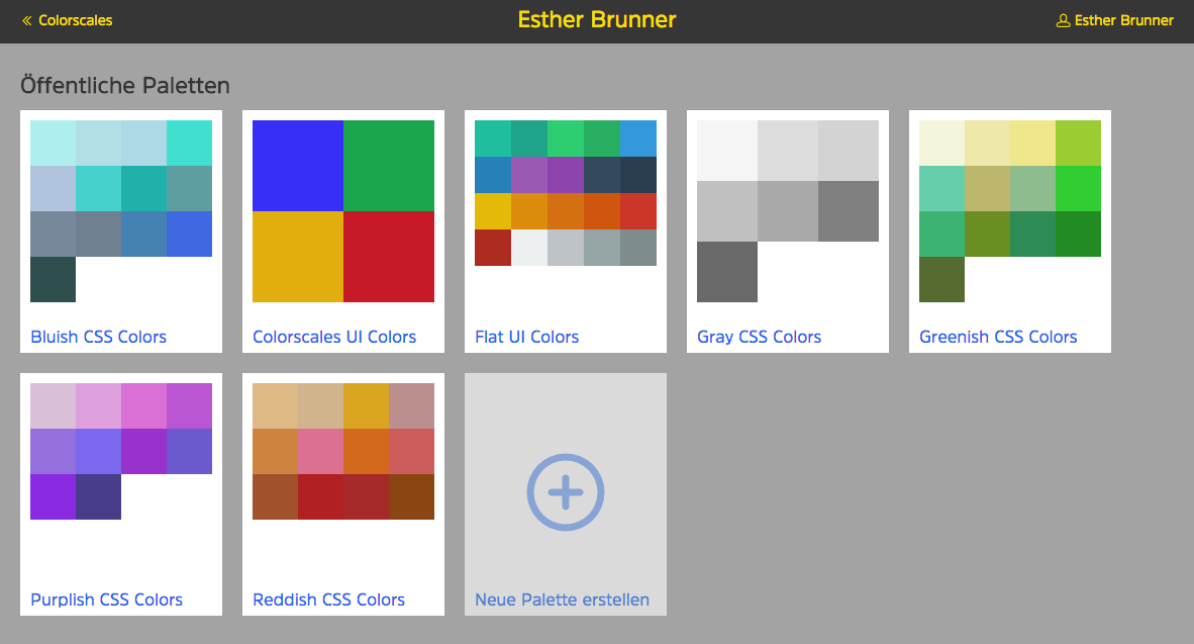
Farben sammeln
Eingeloggte User von Colorscales können mehrere Farben in Paletten ablegen und so für ihre Projekte Sammlungen von Farbfamilien erstellen. Diese Sammlungen sind öffentlich. Private Sammlungen kannst du auch bald anlegen. Schreib uns ein E-Mail, wenn wir dich dann benachrichtigen sollen.








Kommentare