Nervfaktor Nummer 1 für User ist das Rumgespicke von Inhalt zu Inhalt innerhalb von Websites. Sie verlieren die Orientierung und fühlen sich verwirrt. Der exzessive Gebrauch des Backbuttons, um an den Ausgangsort – wie zum Beispiel eine Übersichtsseite – zurück zu gelangen, macht auch keinen Spass. User lieben es, vor Ort zu bleiben.
Das ist gerade für komplexe Websites mit Unmengen von Seiten und Sub-Institutionen wie Banken, die öffentliche Hand, Intranets, Spitäler oder Universitäten eine Herausforderung. Informationsarchitektonisch gibt es für die Raumnutzung einige Lösungsmöglichkeiten:
- Räume ausweiten, ohne sie mit Text zu überfrachten,
- den Usern das Gefühl vermitteln, sie blieben vor Ort,
- oder eben die Rückkehr an einen Ausgangsort vereinfachen.
Beispiele für Raumnutzung im Web
Hier einige Beispiele:
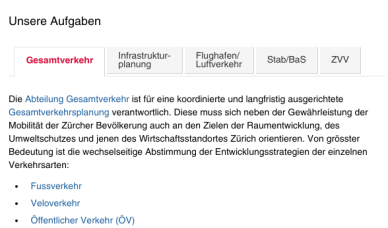
- Inpage-Navigationen wie z.B. Reiternavigationen eignen sich unter anderem, um strukturiert Produkt- oder Dienstleistungsinformationen zu gliedern.

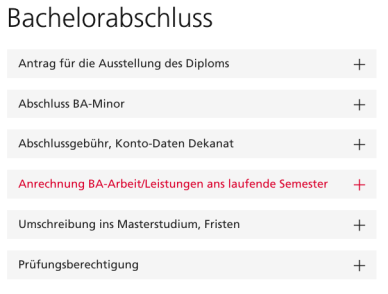
- Hidden Information, bei der die Information nur «on demand» – also auf Wunsch des Users angezeigt wird, entlastet von langen Bleiwüsten und verschafft Überblick vor Ort. Die heute oft verwendete Darstellung in langen, scrollbaren Seiten mögen zwar modern wirken, doch die User vermissen den Überblick.

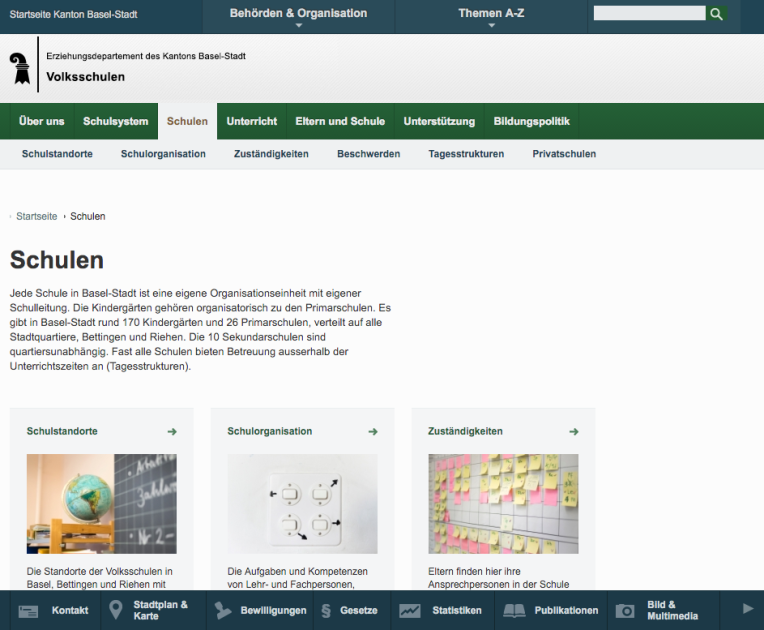
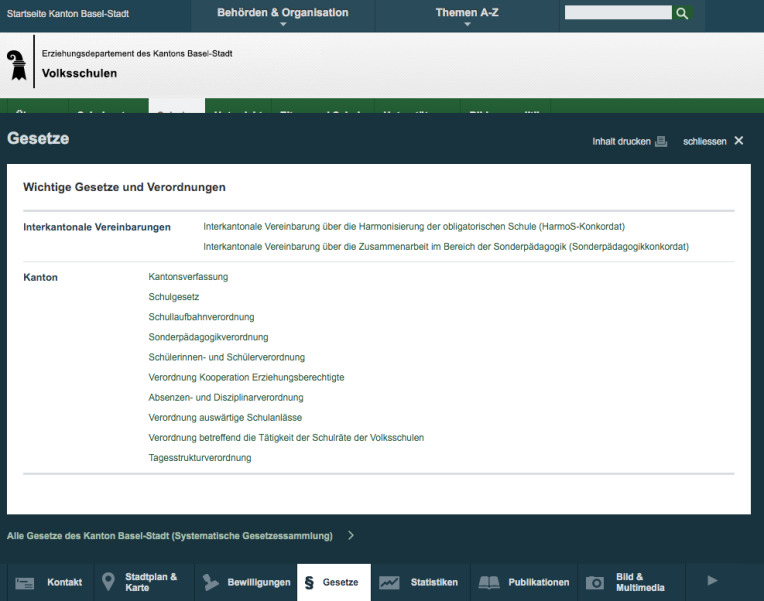
- Bereichsübergreifende Kontextinformationen können elegant in Fly-ups z.B. in einem Fixed Footer zugänglich gemacht werden.


Site-Switcher verbindet allgemeingültige und spezialisierte Informationen
Eine besondere Herausforderung stellen immer wieder Verknüpfungen von übergreifenden Informationen mit spezifischen Informationen dar. Typischerweise treten diese immer da auf, wo viele Sub-Institutionen auftauchen wie sie bei Spitälern (Institute, Zentren), bei Universitäten (Fakultäten, Institute, Abteilungen) oder bei der öffentlichen Hand (Departemente oder Direktionen, Ämter) immer vorkommen. Die Grundsatzfrage stellt sich, ob Informationen redundant gehalten werden sollen oder ob man die User via Links auf die Seiten mit den spezifischen Informationen schickt.
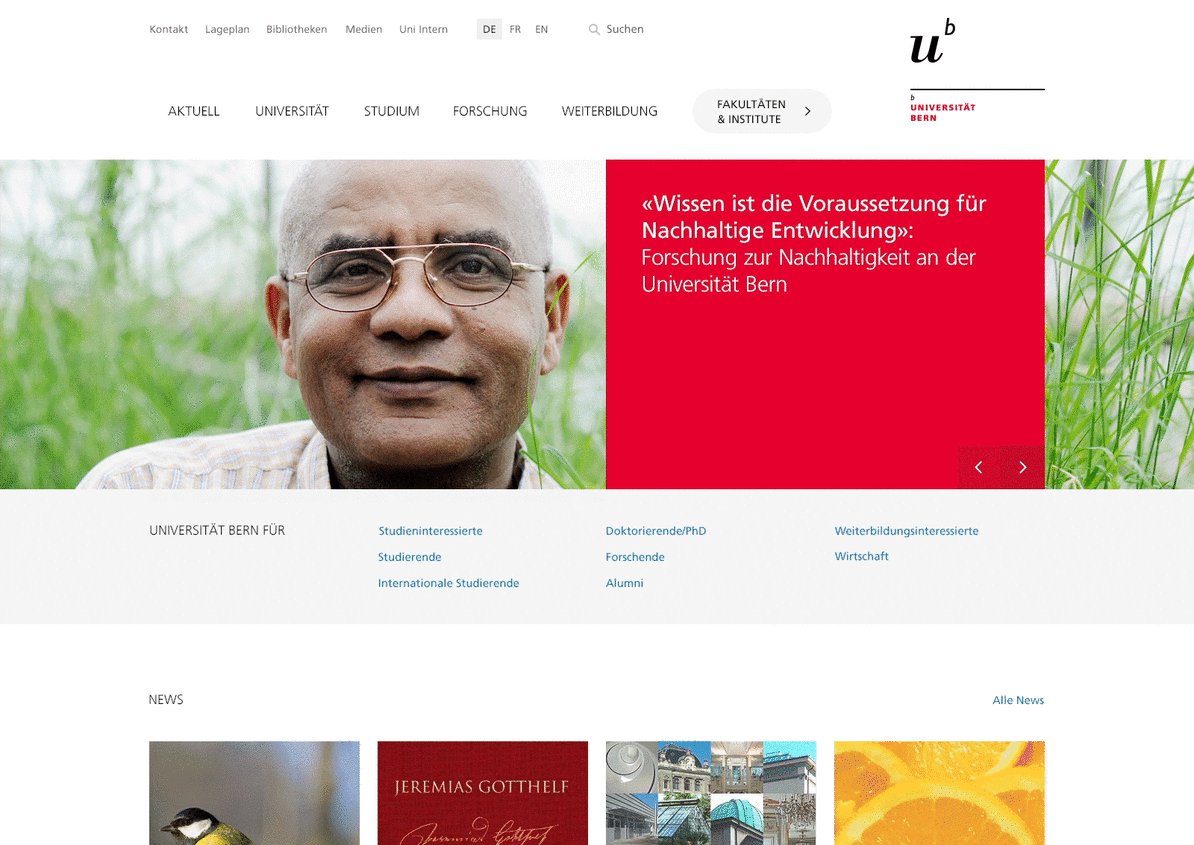
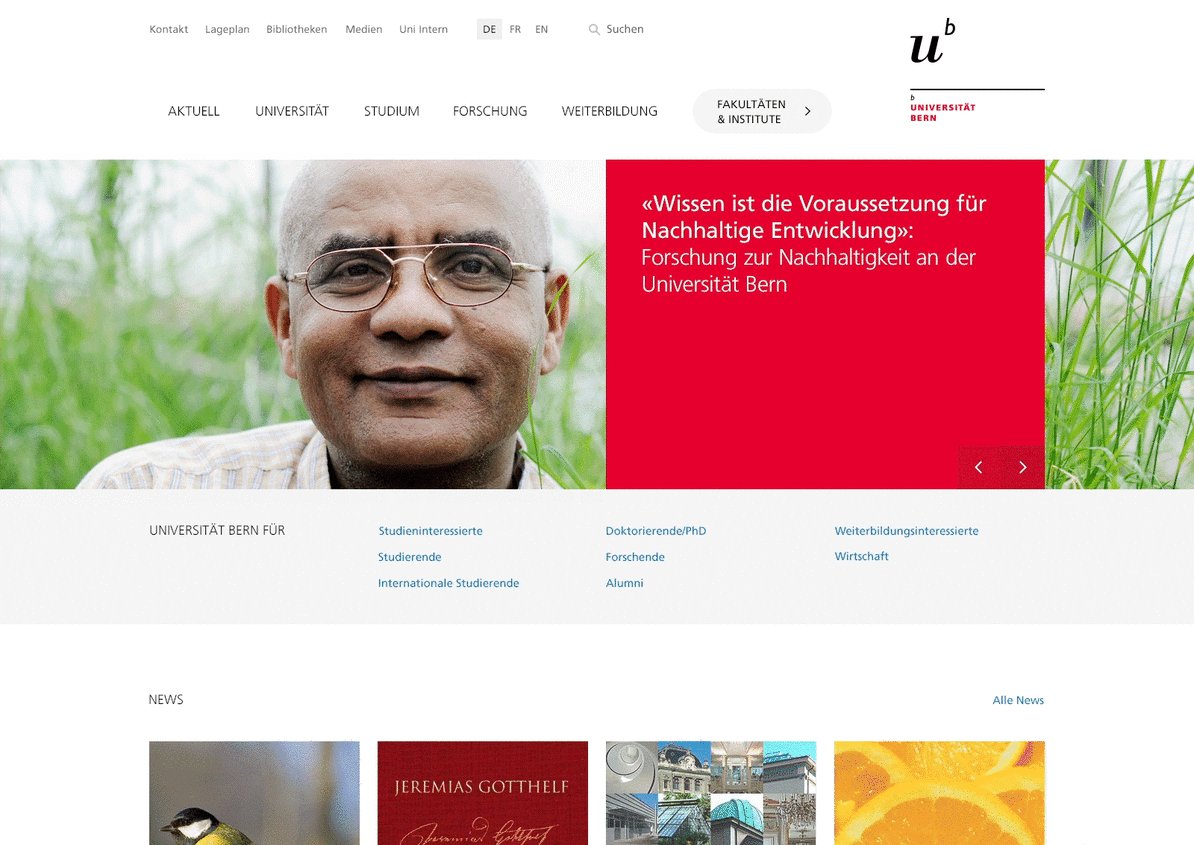
Anders gefragt: Wie können die Themensites des Portals mit allgemeingültigen Inhalten mit den spezifischen Inhalten der Fakultäts- und Institutsseiten verknüpfen werden, ohne dass die User jedes Mal den Kontext verlieren?
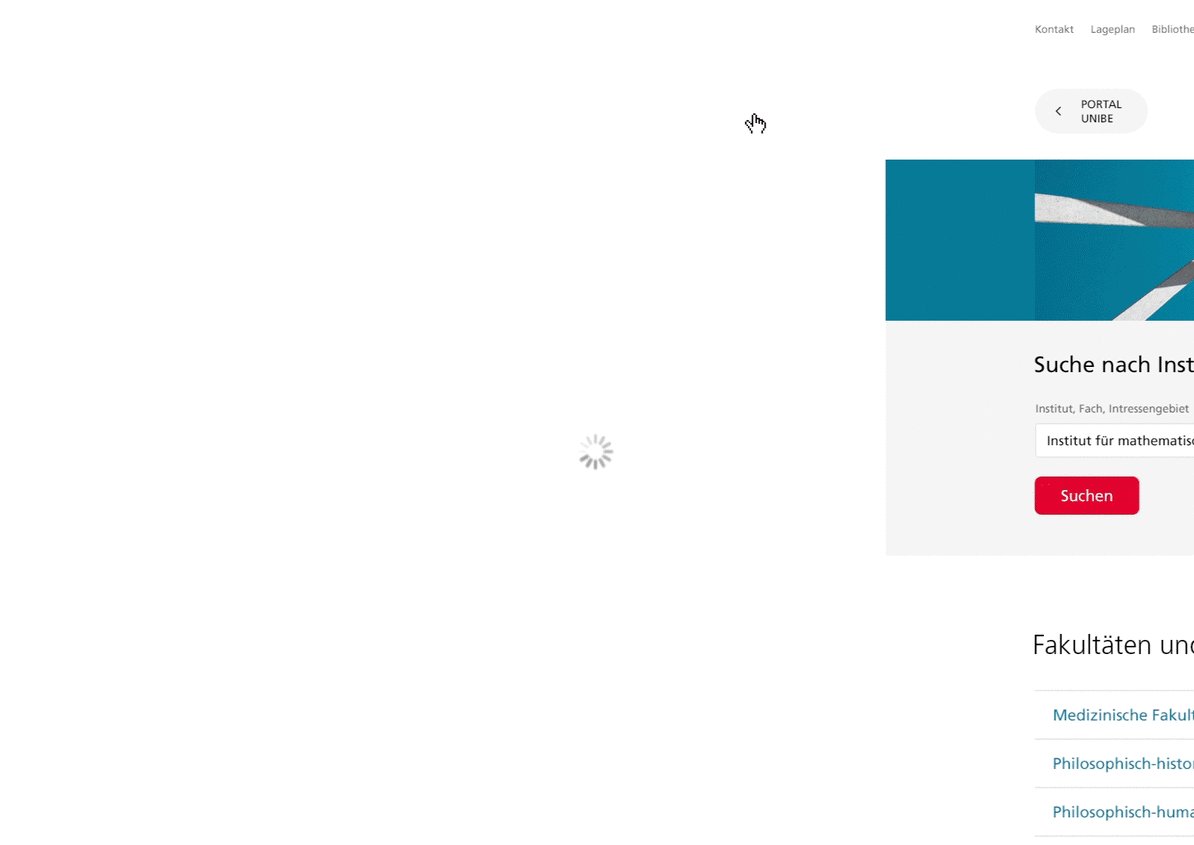
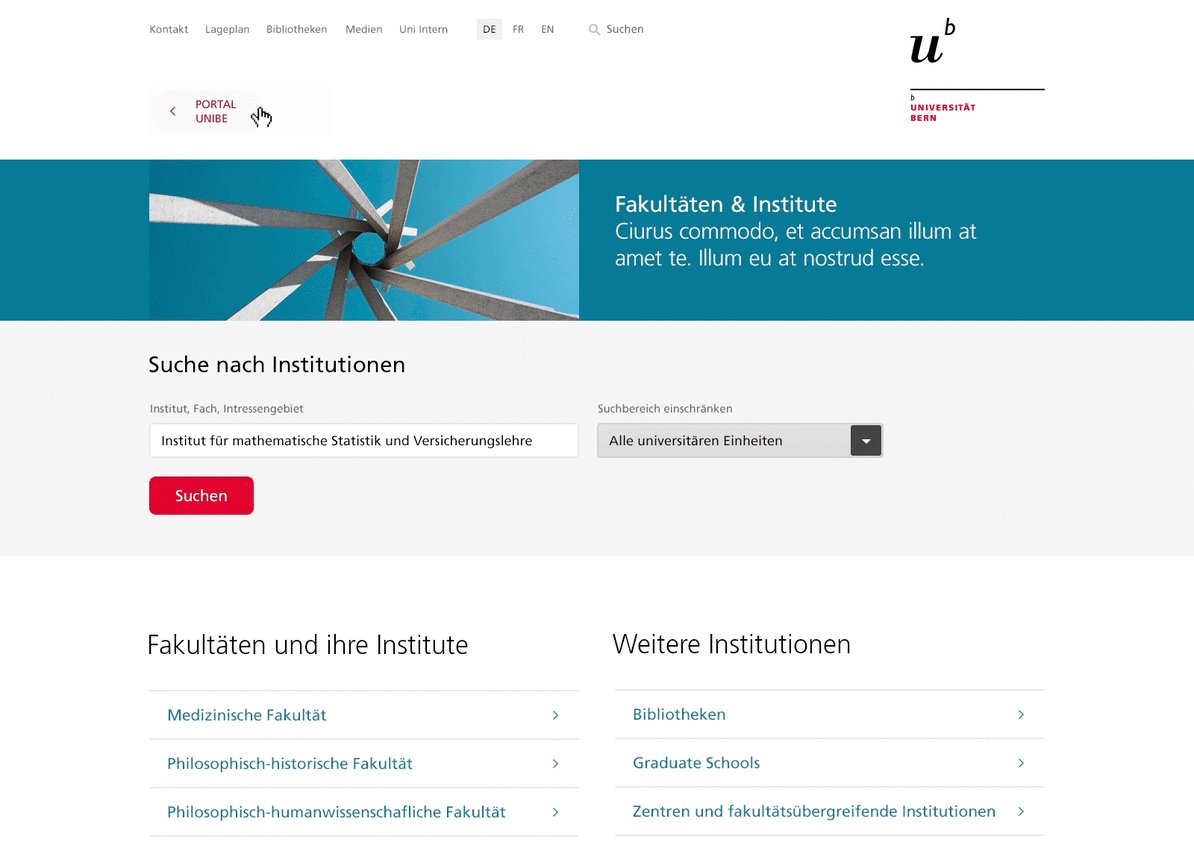
Zeix hat deshalb eine informations-architektonische Neuheit entwickelt, die wir jedenfalls so noch nirgends gesehen haben: Der Site-Switcher. Der springende Punkt dabei: Der User kann von der übergreifenden Information auf Ebene Portal (z.B. Bachelor-Studiengang Informationen) per Klick zu den spezifischen Informationen in der Welt der Fakultäten und Institute wechseln, sich dort kundig machen und kehrt mit einem Klick wieder an denselben Ort im Portal zurück, den er verlassen hat.

Die Umsetzung war zwar technisch anspruchsvoll – wir finden jedoch: Dieser elegante Ansatz, die Raumnutzung neu zu definieren, hat sich gelohnt. Wer das nicht glaubt, soll sich in der Rolle eines Studieninteressierten auf Fachhochschulseiten über verschiedene Studiengänge informieren.
Die Anwendungsmöglichkeiten sind vielfältig. Zum Beispiel für die Verknüpfung auf anspruchsgruppenspezifischen Übersichtsseiten, auf Leistungs- oder Produktlisten und vieles mehr.
Diese Innovation für die neue Website der Universität Bern hat uns übrigens die Master-Nomination am Best of Swiss Web gebracht. Das freut uns natürlich.







Kommentare