Die Design-Software Sketch ist seit einiger Zeit in aller Munde. Doch was macht sie und wie unterscheidet sie sich von bekannten Tools wie Photoshop? Ist dieses Tool wirklich der Heilbringer für Visual Designer? Wir sagen: «Ja!».
Was ist Sketch?
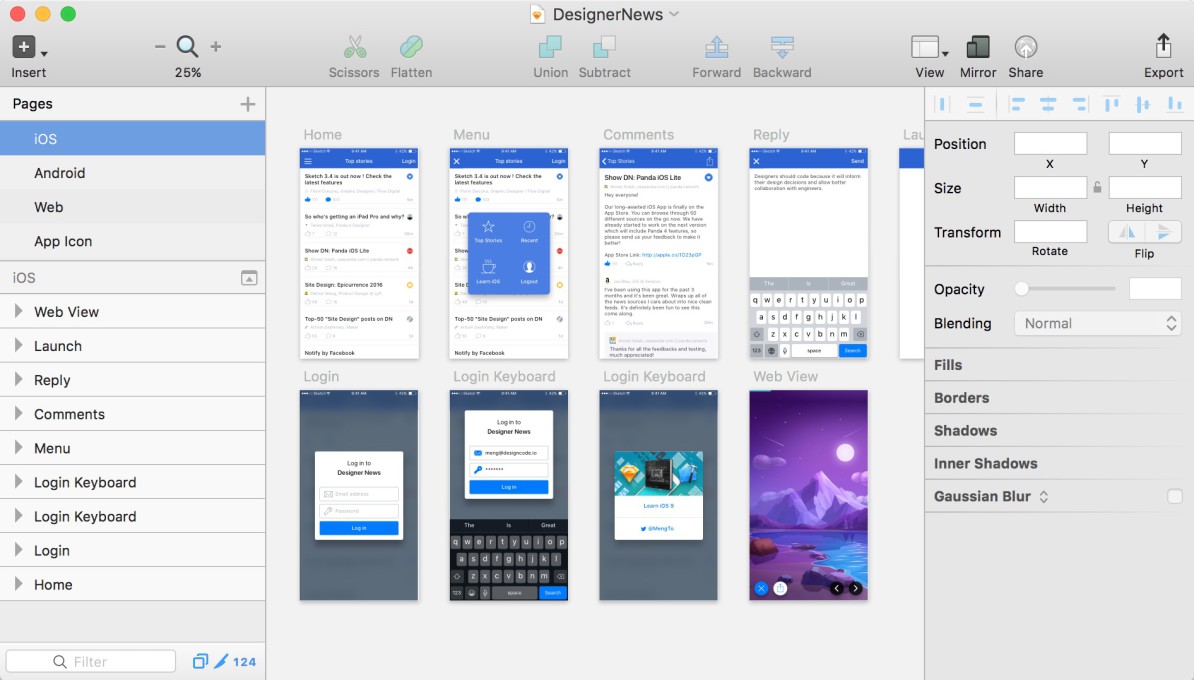
Sketch ist eine auf Apples Mac OS X laufende Software, welche auf die Gestaltung von User Interfaces fokussiert ist. Im Gegensatz zu Adobes Photoshop, dessen Ursprung bei der Bearbeitung von Fotos liegt, ermöglicht diese Fokussierung, Features zu bauen, die den Workflow eines Web-Designers vereinfachen.
Beispielsweise kann man im selben Dokument verschiedene Varianten eines Designs nebeneinander anzeigen. Als Designer kann ich so schnell neue Ideen ausprobieren oder die verschiedenen Responsive-Stufen erarbeiten. Da die Screen-Varianten nebeneinander sichtbar sind, ist der Vergleich von Varianten und die Besprechung davon mit anderen Leuten deutlich einfacher.

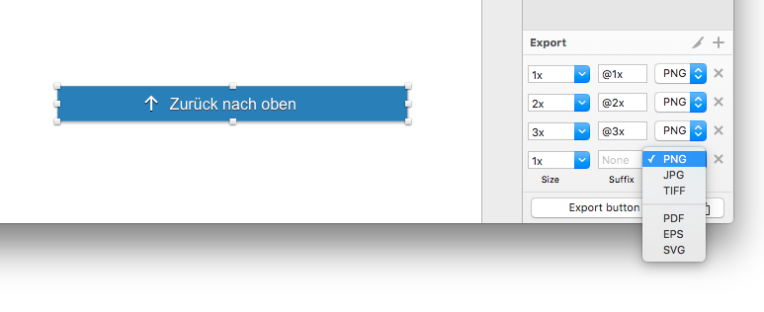
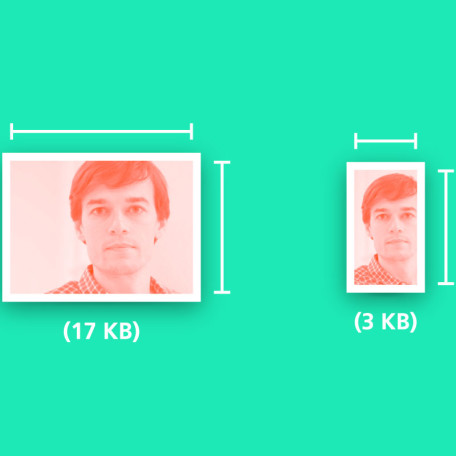
Die Gestaltung der Elemente in Sketch ist vektor-basiert. Das heisst, die Designs und deren Elemente sind auflösungsunabhängig und werden so auf Retina-Displays immer «scharf» angezeigt. Das ist im heutigen Umfeld mit hochauflösenden Screens sehr nützlich, da man die Elemente und vor allen Icons in entsprechenden Formaten und Grössen exportieren kann.

Sketch zeichnet sich nicht nur durch seine gezielten Features aus. Ein rasch wachsendes Öko-System von Plugins and Online-Services helfen mir als Designer, Screens schneller zu gestalten oder mit anderen Projektteilnehmern zu teilen und deren Feedback einzuholen. Auch Entwickler profitieren von Tools, die Sketch ergänzen, wie zeplin.io oder Invision. Damit können sie z.B. selbst Farbwerte oder Icons exportieren. So spart man sich lange Spezifikationen oder Styleguides und letztlich das aufwändige Hin und Her der Kommunikation zwischen den Abteilungen.
Fast nur Sonnenschein
Das Arbeiten mit Sketch erfordert ein Umdenken für die Benutzer von Adobe Photoshop oder Illustrator, da gewisse Mechanismen und Handlungen anders sind. Weiter ist durch das junge Alter der Software das Feature-Set noch nicht voll ausgereift. Auch können noch kleinere Bugs auftreten, was aber mit den letzten Releases merklich reduziert wurde. Was ich besonders schätze, ist die aktive Community sowie die unkomplizierte Kontaktmöglichkeit der Sketch-Entwickler, sei es über die offizielle Facebook-Seite oder den Twitter-Account. Mit Sketch liegt ein Tool vor, das den Anforderungen der digitalen Designer entspricht und nicht aus der Print-Welt kommt. Dies sieht man sowohl bei den Funktionalitäten als auch bei der Unterstützung des Workflows.






Kommentare