Mit der neuen Version der Web Content Accessibility Guidelines (WCAG 2.1) reagiert das World Wide Web Consortium (W3C) auf die zunehmende Verbreitung von mobilen Geräten und JavaScript-Manipulationen. Zudem werden die Anforderungen von Menschen mit eingeschränkter Sehkraft präzisiert. Wir erklären, was neu ist.
Responsive Design wird zur Pflicht
Websites sollen so aufgebaut sein, dass die Bildschirmausrichtung (Hochformat oder Querformat) keinen Einfluss auf die vollständige Darstellung und Bedienbarkeit hat. Was wir unter dem Stichwort «Responsive Design» seit Jahren empfehlen und umsetzen, ist mit dem Erfolgskriterium 1.3.4 Orientation nun auch eine verbindliche Vorgabe. In dieselbe Kategorie gehört auch das neue Erfolgskriterium, wonach Inhalt bis zu 400% vergrössert werden können soll. Dabei soll es weder zu einem Verlust von Inhalt oder Funktion kommen noch darf Scrollen in zwei Richtungen nötig werden (1.4.10 Reflow). Bei Vergrösserung werden die Elemente umgruppiert, so dass Blöcke schmaler oder untereinander statt nebeneinander dargestellt werden, so wie dies auch bei einem kleinen Bildschirm auf dem Smartphone der Fall ist.

Klar auch bei eingeschränkter Sehkraft
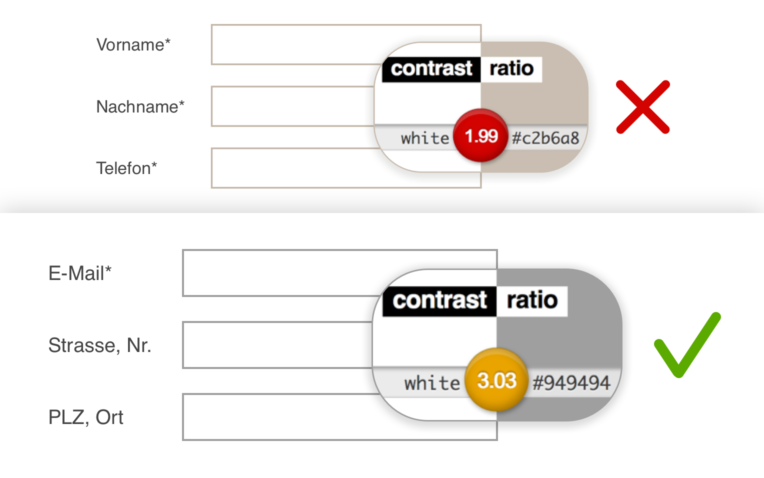
Sehr viele Menschen müssen sich mit ihren digitalen Hilfsmitteln bei schlechten Sichtbedingungen in der Welt orientieren. Dies kann daran liegen, dass die Sehkraft im Alter nachlässt, die Lichteinstrahlung im Freien zu stark oder der Beamer zu schwach ist. Ein weiteres neues Erfolgskriterium berücksichtigt dies: Neu gelten Kontrastanforderungen nicht nur für Text zu Hintergrund, sondern auch wie stark sich Interaktionselemente und Inhalt transportierende Grafiken vom Hintergrund abheben (1.4.11 Non-text Contrast).

Wir sind in einem früheren Artikel bereits darauf eingegangen, wie die Lesbarkeit auf mobilen Websites verbessert werden kann. Die WCAG 2.1 präzisieren nun auch, dass folgende Bedingungen erfüllt sein sollen, um bessere Lesbarkeit zu gewährleisten (Erfolgskriterium 1.4.12 Text Spacing):
- Der Zeilenabstand soll anpassbar sein, so dass er mindestens das eineinhalbfache der Schriftgrösse betragen kann.
- Der Abstand nach einem Absatz soll anpassbar sein, so dass er mindestens das zweifache der Schriftgrösse ausmachen kann.
- Die Abstände zwischen Buchstaben und Wörtern sollen um 12% bzw. 16% erhöht werden können, ohne dass Inhalt oder Funktionen eingeschränkt werden.
Weitere neue Erfolgskriterien
Das Kriterium 4.1.3 Status Messages fordert, dass anhand der Rolle erkennbar ist, wenn sich der Zustand eines Elements geändert hat. Unterstützende Technologien können so die User informieren, wenn beispielsweise eine aufklappbare Box geöffnet wird, neuer Inhalt nachgeladen wird oder eine Fehlermeldung bei einem Eingabefeld auftritt, ohne dass das Element explizit fokussiert werden muss. Zudem versuchen die neuen Richtlinien, Eingaben und Abläufe für Menschen mit kognitiven Einschränkungen einfacher und verständlicher zu machen. So zielt das Kriterium 1.3.5 Identify Input Purpose darauf ab, Eingabefelder mit dem autocomplete-Attribut so zu verschlagworten, dass Angaben über die eigene Person vom Browser automatisch ausgefüllt werden können.
Die vollständige Liste der neuen und verbesserten Kriterien finden Sie im offiziellen Dokument des W3C.
Websites schon jetzt zukunftssicher machen
Die Web Content Accessibility Guidelines 2.0 werden erstmals nach bald 10 Jahren ergänzt. Damals war die grosse Neuerung, dass dynamische, mit JavaScript angereicherte Websites zugänglich gemacht wurden. Die Richtlinien haben sich bewährt. Sie legen verbindlich fest, wie Web-Inhalt aufbereitet sein soll, damit er für Menschen mit unterschiedlichen Bedürfnissen und Fähigkeiten zugänglich ist. Die am 5. Juni 2018 in Kraft getretene neue Version 2.1 bringt einige Präzisierungen, die insbesondere für User mit eingeschränkter Sehkraft und kognitiven Einschränkungen besonders wichtig sind, letztlich aber uns allen zu Gute kommen.
Wenn Sie für ein Web-Projekt verantwortlich sind, lohnt es sich schon jetzt, die Entwicklung auf die neuen Empfehlungen auszurichten. Alle Websites, die nach WCAG 2.1 zugänglich sind, erfüllen auch die Anforderungen der in Gesetzen oder Verordnungen verankerten WCAG 2.0. Ihre Website soll für alle wahrnehmbar, bedienbar, verständlich und robust sein – gemäss den vier Grundprinzipen der WCAG. Denn das Internet ist für alle da!
Am 19. Juni 2018 lancierte die Stiftung Zugang für alle zusammen mit Web-Agenturen – unter anderen Zeix – den Accessibility Developer Guide, der praktische Hilfestellungen bietet, die Anforderungen der WCAG effizient umzusetzen.







Kommentare