Leider ist das Web 2019 immer noch weit davon entfernt, allen Menschen die gleichen Möglichkeiten zu bieten. Barrierefreiheit ist ethische Verpflichtung und gesetzliche Pflicht. Die technischen Möglichkeiten sind da, dennoch werden in der Praxis grundlegende Best Practices oft nicht beachtet. Dabei strafen auch Suchmaschinen Mängel in der Accessiblity im Ranking ab.

Was ist «Barrierefreiheit»?
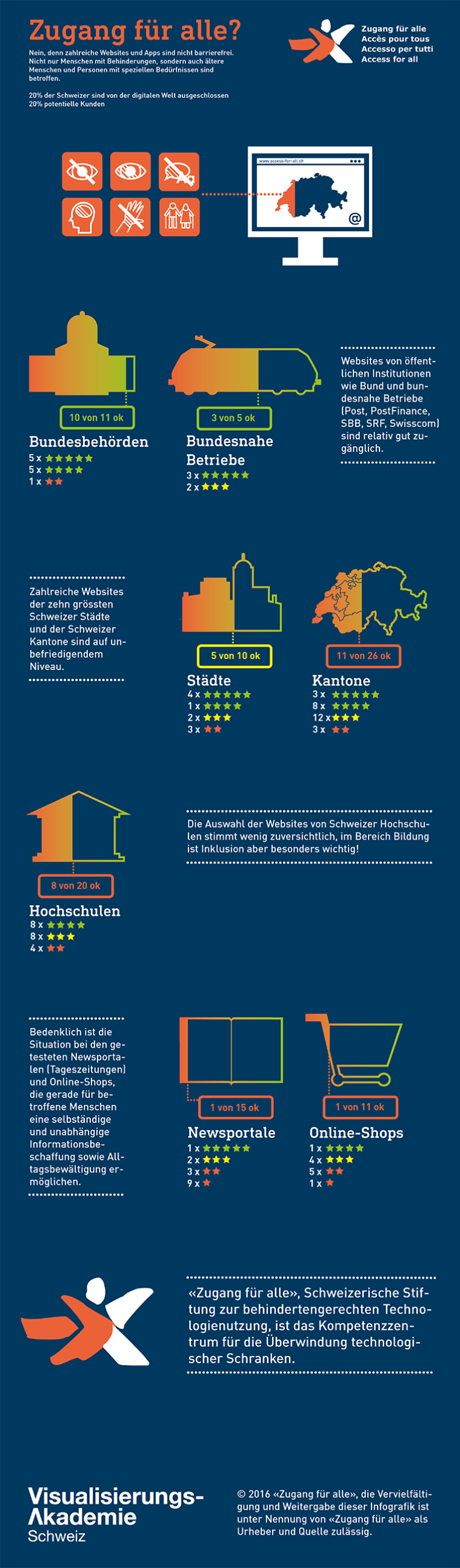
Menschen ohne jegliche Beeinträchtigung ihrer visuellen, kognitiven oder motorischen Fähigkeiten können sich nur schwer vorstellen, welche Steine für einige User auf dem digitalen Weg liegen. Es sind aber nicht nur Blinde, die Mühe haben, gewisse digitale Inhalte zu konsumieren und ergo ausgeschlossen sind vom digitalen Alltag, sondern auch Farbenblinde oder Menschen ab 45. Gemäss der Accessibility-Studie der Stiftung «Zugang für Alle» betrifft dies 20% aller Schweizer Online-User. Die Sehkraft der meisten Menschen nimmt ab der Lebensmitte kontinuierlich ab. Ferner stossen Menschen, die wegen einer Beeinträchtigung keine Maus bedienen können, oft an Grenzen. Denn sie sind auf die Tastatur angewiesen, um überhaupt eine Website zu navigieren.
Bildquelle: Stiftung Zugang für alle
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
Sir Timothy John Berners-Lee
Stand der Barrierefreiheit
Die Organisation WebAIM publizierte unlängst die Resultate eines Projekts: WebAIM Million. Eine Million Startseiten wurde mit automatisierten Tests auf Barrierefreiheit untersucht. Trauriges Resultat: 97.8% aller Startseiten haben nachweisbare Fehler der Barrierefreiheit nach den Richtlinien der WCAG 2.
Die häufigsten WCAG Fehlertypen:
| WCAG Fehlertyp | # aller Startseiten | % aller Startseiten |
|---|---|---|
| Ungenügender Textkontrast | 852’868 | 85.3% |
| Kein Alternativtext für Bilder | 679’964 | 68.0% |
| Leere oder unklare Linktexte („mehr“, „weiter“, „klicken Sie hier“) | 581’408 | 58.1% |
| Fehlende Input-Labels für Formulare | 528’482 | 52.8% |
| Keine Dokumentsprache spezifiziert | 329’612 | 33.1% |
| Leere Schaltflächen (Buttons) | 250’367 | 25.0% |
Nun ist es nicht so, dass Betriebssysteme, Internet-Browser oder HTML per se Accessibility-feindlich wären. Das Netzbiotop bietet dem Web Developer alle möglichen Werkzeuge schon frei Haus. Der Anwender hat wiederum zahlreiche Tools zur Verfügung wie Bildschirm-Zoom, Screen Reader («Bildschirmvorleser»), diverse Konfigurationsoptionen für Textgrösse oder Kontrasterhöhung. Dennoch kann es sein, dass solche Tools scheitern, wenn Entwicker’innen eine Site nicht entsprechend aufbereitet haben.
Wieso dieser desolate Zustand?
Die oben aufgezählten Beispiele sind nur die Spitze des Eisbergs. Sie lassen sich alle mit wenig Aufwand lösen. Die Komplexität steigt mit zunehmendem Einsatz von Javascript, modernen Frontend-Frameworks wie React, Angular oder Vue.js. Solche Frameworks werden immer populärer: Sie ermöglichen ausgefeilte Web-Oberflächen, die ohne klassische Seiten-Reloads auskommen. Alltägliche Paradebeispiele sind z.B. die Facebook-Wall, Twitter, Gmail, oder moderne E-Banking Sites: alles klassische «Single Page Applications» (SPA).
Es liegt auch an Widgets, die reine Kosmetik für Ihren Webauftritt sind: Speziell gestylte Formularelemente wie Checkboxen, Radio Buttons oder Dropdowns mit Mehrfachauswahl. Modale und Lightboxes für Einblendungen innerhalb der Seite, Bildergalerien und Akkordeons.
Die Technologie macht’s möglich und Auftraggeber’innen wünschen sich selbstverständlich ein top-modernes Auftreten.
Die Krux liegt oft darin, dass ausgefeilte, massgeschneiderte Websites, die ein hohes Mass an Funktionalität ebenso mitbringen sollen wie maximale Designtreue, auch eine Extraportion Accessibility-Optimierungen nach sich ziehen. Diese wiederum müssen Sie testen. Das bedeutet leider einen gewissen Mehraufwand.
Noch sind nicht alle Auftraggeber’innen bereit, diesen zu tragen. Aber glücklicherweise reagieren sowohl Agenturen als auch Kunden immer sensibler auf dieses Thema.
Spätestens seit es den Accessibility Developer Guide gibt, können Entwickler und Agenturen von erprobtem Know-How profitieren und sich Best Practices aneignen. Die Stiftung Zugang für alle hat diese Plattform ins Leben gerufen, und arbeitet dazu mit führenden Schweizer Web-Agenturen zusammen, unter anderem mit uns :-).
«Peel it, boil it, cook it or forget it» – So lautet ein Standard-Rat an Reisende, die sich in exotische Länder begeben. Bei uns heisst es hingegen:
Test it, test it, test it and don’t you ever forget it
Keine noch so korrekt gesetzten ARIA-Attribute, kein noch so semantisch korrektes HTML, kein noch so populäres Framework, keine noch so ausgeklügelte Audit-Automatismen können manuelle Tests überflüssig machen. Denn die Praxis zeigt: ohne händische Tests mit allen möglichen Kombinationen von Betriebssystemen, Browsern und Geräten geht gar nichts. Was in der Theorie funktioniert, muss es in der Praxis noch lange nicht. Auch Screen-Reader können Software-Fehler haben oder den W3C/WCAG Spezifikationen hinterherhinken. Das kann in gewissen Grenzfällen frustrierend sein.
Rechnet sich dieser Aufwand?
Schlechte Accessibility ist auch schlecht fürs Geschäft. Wenn es bei den Business Ownern an der nötigen Empathie mangeln sollte, um Accessibility-Optimierungen zu unterstützen, können Sie immer noch mit den Fakten argumentieren, die jedes Management versteht: Nackte, kalte Zahlen.
Tatsache ist, dass Barrierefreiheit auch das Suchmaschinen-Ranking wesentlich beeinflussen kann. Nebst vielen anderen Faktoren wie Ladezeiten (page speed) sind Accessibility und Responsiveness knallharte SEO-Faktoren.
Statt glauben: Messen. Beobachten. Testen.
Man kann heutzutage (z.B. mit Google Analytics) sehr genau messen, warum potenzielle Kunden ihren Kaufprozess abbrechen. Das kann viele Ursachen haben, u.a. mangelnde Accessibility beim letzten Kaufprozess-Schritt. Ein führender Schweizer Online Zahlungsanbieter z.B. schafft es bis heute nicht, den Bezahlprozess für alle Browser, Betriebssysteme und Geräte accessible zu machen.
Was aber so sicher ist wie das Amen in der Kirche: Bauen Sie Accessibility erst nach dem Launch ein, wird’s garantiert viel teurer, als wenn Sie dies von Anfang an bei der Entwicklung einkalkulieren.
Fazit
In Zeiten, in denen man langsam erkennt, dass dem Klima der Mensch egal ist (und nicht umgekehrt), in denen immer mehr Menschen Wert auf gesunde Ernährung legen und dafür auch mehr Geld ausgeben und sich immer mehr Leute informieren, ob ihre T-Shirts auch wirklich unter fairen Bedingungen produziert wurden, darf uns nicht egal sein, dass ein Fünftel unserer Mitmenschen andere Bedürfnisse an Online-Inhalte hat als der Rest.
Barrierefreiheit ist common sense.
Barrierefreiheit ist best practice.
Barrierefreiheit ist good business sense.
Und Barrierefreiheit ist definitiv machbar.
Dafür stehen wir ein. Seit über 10 Jahren.
Danke für’s Lesen. Oder Hören.
Kürzlich abgeschlossenes Kundenprojekt mit Fokus Accessibility: SBB Webshop






Kommentare