Es mangelt nicht an Informationen, wie man barrierefreie Websites programmiert. Gleichzeitig wachsen dank Javascript und AJAX die Möglichkeiten, Websites attraktiver, schlauer und unterhaltsamer für Ihre Kund’innen zu machen. Machen Sie den «Joy of Use» Ihrer Site auch für diejenigen User zugänglich, die auf Hilfsmittel bei der Website-Nutzung angewiesen sind. Mit dieser Checkliste hält sich Ihr Aufwand dafür in Grenzen.

Seit HTML 5 gibt es semantisches HTML. Dank der WAI-ARIA Initiative (Web Accessibility Initiative – Accessible Rich Internet Applications) haben wir Landmark Roles, ARIA-Attribute, Live Regions, States und Properties. Der unaufhaltsame Siegeszug von Javascript und AJAX führte dazu, dass Programmierer’innen immer komplexere Seiten entwickeln können. Ohne ARIA (seit 2014 empfohlener Standard des W3C) sähe es für die Accessibility schlecht aus.
Sicher kennen Sie diese Accessibility-Sünden bereits:
- Bilder ohne Alternativtext
- Formular-Elemente ohne Label
- Überschriften-Struktur nicht korrekt (h1-h6)
- Keine Fokus-Auszeichnung (outline)
- Mangelnder Farbkontrast
- Klickflächen zu klein
- Schrift zu klein
- Seite lässt sich nicht problemlos zoomen, ohne dass das Layout zusammenbricht
- Custom-designed Formular-Elemente, die ohne Maus nicht bedienbar sind
- Kein semantisches HTML (sondern «DIV-Suppe»)
- Wenig aussagekräftige Linktexte («Mehr», «Hier»)
- Keine Quick-Jump Navigation («jump to content» usw.)
- Akkordeons und Tabs (Reiter), die nur mit der Maus bedienbar sind
Wir möchten Sie daher in diesem Artikel eher auf spezifische Stolpersteine aufmerksam machen.
Auswahl von typischen Accessibility-Fallstricken
Frameworks ungeprüft einsetzen
Frontend-Frameworks können uns das Arbeiten wesentlich vereinfachen. Kein Programmierer, der etwas auf sich hält, möchte in jedem neuen Projekt das Rad neu erfinden – und kein Kunde der Welt ist bereit, dafür das nötige Budget bereitzustellen. Es ist legitim und gängige Praxis, auf bewährte Tools/Libraries/Frameworks zuzugreifen. Das kann eine Frontend-Komponente sein wie eine Lightbox, eine Slideshow oder ein Akkordeon.
Zum Problem kann eine solche 3rd-party-Komponente werden, wenn diese nicht von vornherein barrierefrei codiert wurde und Ihre Programmiererin auch keinerlei Verbesserungen daran vornimmt. Gehen Sie nicht davon aus, dass eine Library automatisch barrierefrei sind, nur weil sie bei GitHub schon millionenfach heruntergeladen worden ist. Hier ist ein Beispiel aus der React-Welt.
Manche erinnern sich noch an das Accessibility-Plugin von Paypal, das Twitter Bootstrap 3 erst barrierefrei machte. Bootstrap 4 hat zwar Fortschritte gemacht, aber selbst gemäss Twitter’s eigenen Angaben muss man noch selbst nachhelfen, um Barrierefreiheit zu gewährleisten.
Getrost vergessen können Sie Libraries wie Semantic UI. Daran ist gar nichts semantisch. Eine Frontend-Library, die 2019 Accessibility ignoriert, ist keine Frontend-Library. Dieses Akkordeon z.B. wird von der Tastatur komplett übersprungen.
Modals: typische Fokus-Fallen
Ein Modal Screen ist ein Bereich auf einer Webseite, der sich im Vordergrund öffnet und deren Zustand (»mode« = Modus) ändert. User müssen ihn aktiv schliessen oder in einen Dialog treten, um den Modal Screen zu beenden.
Die Herausforderung bei Modal Screens besteht darin, dass der Fokus nicht verlorengeht, sobald sich das Modal öffnet. Stellen Sie sicher, dass man mit der Tastatur normal vorankommt. Was banal tönt, ist in der Praxis oft verheerend schlecht umgesetzt: Bei gewissen Browsern bleiben User einfach stecken, wenn sie nur mit der Tastatur navigieren, d.h. sie kommen weder vorwärts noch zurück und können das Modal auch nicht schliessen. Dies sollte mit der ESC-Taste möglich sein.
Leute, die auf die Tastatur angewiesen sind, haben im Worst Case Scenario sonst Pech: Sie können sich weder registrieren noch einen Kauf im Online-Shop abschliessen. Denn das sind zwei der häufigsten Anwendungsfälle von Modals.
Das beliebte Javascript Plugin Magnific Popup z.B. hat bis heute «out of the box» keine befriedigende Accessibility. Hier ist eine optimierte Version. Eine Anleitung für die nötigen Anpassungen gibt es in diesem Blog-Artikel von Mind Development.
Weitere Beispiele enthält der Accessibility Developer Guide.
Flexbox Order
Flexbox ist eine CSS-Technologie, die zu recht sehr populär ist. Sie erweitert die Gestaltungsmöglichkeiten enorm. Nebst vielen anderen Features lässt sich z.B. die Reihenfolge von Elementen innerhalb eines Containers definieren. Ohne Flexbox wäre dies weit aufwändiger, und es überrascht denn auch nicht, dass davon rege Gebrauch gemacht wird.
Das Problem ist jedoch der Flexbox & keyboard navigation disconnect. Screenreader foutieren sich um CSS Flex-Order. Sie lesen stur einen Inhaltsblock nach dem anderen vor, genau so wie der DOM-Baum es vorgibt. Das mag nun nicht sonderlich dramatisch anmuten. Aber dort, wo die Reihenfolge der Text-Informationen eine grosse Rolle spielt, kann es sehr verwirrend werden, wenn auf einmal die unwichtigsten Informationen zuerst erscheinen, und das wichtigste zuletzt. Oder noch schlimmer: wenn Sie Labels und Daten haben, die ihren Bezug zueinander verlieren (z.B. Email: +412477878).
Im Zweifelsfall sollten Sie in solchen Situationen auf Flexbox verzichten und andere Lösungen bevorzugen, z.B. Tabellen oder Listen.
Screen-Benachrichtigungen
Fast jede Website setzt hier und dort Benachrichtigungen ein in Form von kurz eingeblendeten Bannern. Das können Feedbacks sein, nachdem man ein Formular abgeschickt hat (Error / Success), oder Status-Meldungen («Artikel wurde dem Warenkorb hinzugefügt»). Oder auch das derzeit meistgehasste Web-Feature überhaupt: Cookie-Consent Popups.
Wenn solche Elemente ohne Rücksicht auf Barrierefreiheit programmiert sind, kann es sein, dass Screenreader keine Rückmeldung vorlesen. Dabei gibt es einfache Möglichkeiten, das korrekt umzusetzen: Eine aria-live Region genügt oft schon.
Formulare
Komplexe Formulare können eine Herausforderung sein für Entwickler. Das Frontend muss permanent mit dem Backend kommunizieren via AJAX, und ausserdem sicherstellen, dass User keine Falsch-Eingaben machen oder Pflichtfelder überspringen. Auch hier gibt es unterstützende Methoden: role=“alert“ kann z.B. genügen, um Usern mitzuteilen, dass ein Pflichtfeld nicht ausgefüllt wurde. Leider sieht man das noch viel zu wenig in der Praxis :-(.
Beispiele für Formular-Design aus dem Accessbility Developer Guide
Karten, Infografiken, Charts
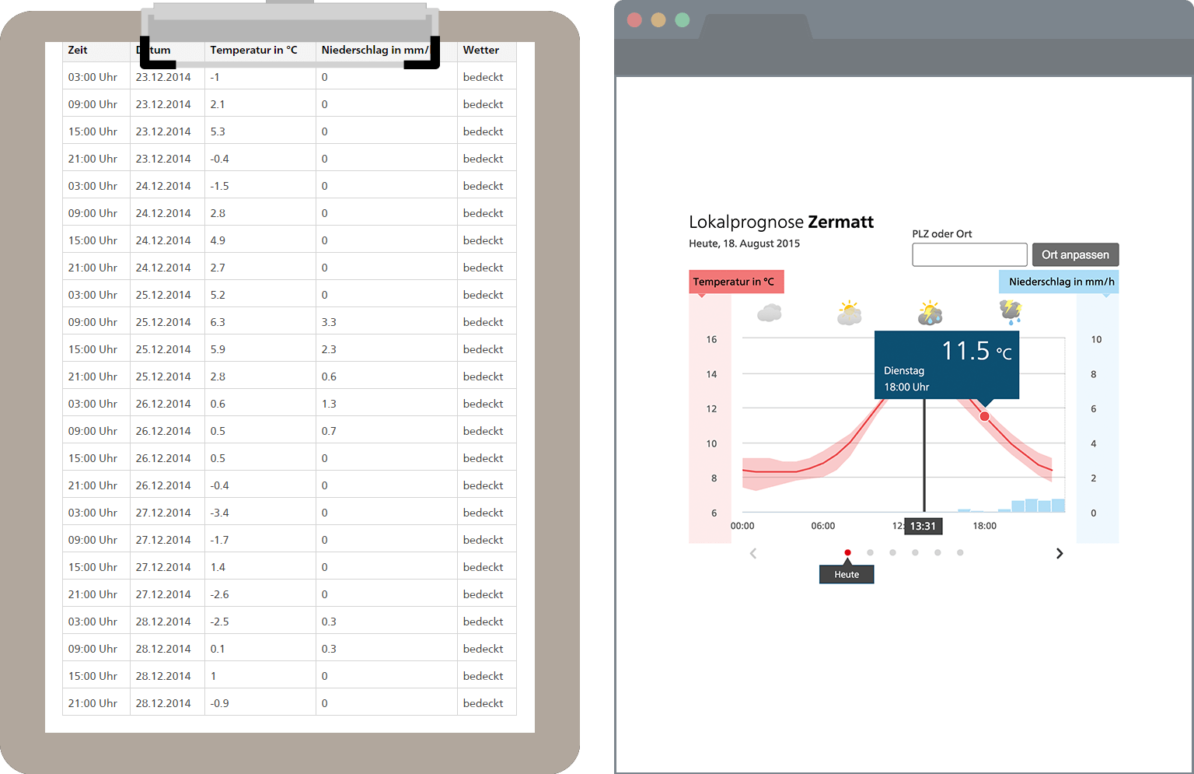
Wir alle lieben sorgfältig aufbereitete, farbige Karten, Infografiken, Charts und dergleichen. In der Regel werden sie eingesetzt, um rein text-basierte Datenreihen (Listen, Tabellen) einfacher zu interpretieren und zu vergleichen. Solche oft hoch-komplexen, multidimensionalen, dynamischen Inhalte für Sehbehinderte zugänglich zu machen, ist anspruchsvoll. Je nachdem welche Technologie Sie für solche Infografiken einsetzen, bedeutet das einen gewissen Mehraufwand in der Produktion; etwa wenn das CMS die Barrierefreiheit der Grafik nicht schon automatisch im Hintergrund berücksichtigt.

Chatbots
In Zeiten, in denen Jugendliche kaum noch wissen, was Email ist, wird snapchattet und whatsapped, was das Zeug hält. Die milliardenschweren Marktführer dieser Branche haben mittlerweile in ihre Dienste Accessibility-Mechanismen eingebaut. Die vielen Conversational-Interface-Startups sind hingegen noch weit davon entfernt, barrierefreie Produkte auf den Markt zu bringen. Achten Sie deshalb besonders bei vorgefertigten Chatbot-Interfaces darauf, dass Sie den neu lancierten Dialog mit Ihren Kund’innen wegen der miserabler Accessibility des Tools nicht gleich wieder zunichte machen: Beispielsweise werden gewisse UI-Elemente von VoiceOver nicht vorgelesen und Buttons nicht als solche wahrgenommen.
Testen Sie deshalb den Chatbot auf Barrierefreiheit, bevor Sie sich für eine Chatbot-Lösung entscheiden.
Generell gilt: je mehr Interaktivität und Javascript im Spiel sind, desto eher müssen Sie für Barrierefreiheit selbst nachbessern und optimieren.
Fazit: Vertrauen ist gut, testen ist besser.
Sie können sich nicht darauf verlassen, dass eine Komponente zuverlässig barrierefrei ist. Deshalb kommen Sie um das Testen mit gängigen Browsern, Smartphones und Tablets nicht herum. Testen Sie mit Screenreadern, ohne die Maus zu benutzen, ausschliesslich mit der Tastatur.
Dass dies aufwändig ist, muss ich nicht extra erwähnen. Ideal ist, wenn Sie Accessibility-Tests kontinuierlich durchführen, z.B. bei der Abarbeitung der JIRA-Tickets, beim Code-Review oder wenigstens zum Ende eines Sprints. Wenn Sie es hinausschieben bis 5 Minuten vor Going Live, kommt’s selten gut. Unter anderem mit kontinuierlichem Testing haben wir kürzlich der SBB geholfen, ihre Website erfolgreich zertifizieren zu lassen (AA+). Dort hat sich dieses Vorgehen wieder einmal sehr bewährt.
Sind Ihre Auftraggeber’innen noch nicht so sensibilisiert in Sachen Barrierefreiheit? Dann werden Ihre Aufwände für Optimierungen und das Testing allenfalls nicht honoriert. Weisen Sie darauf hin, dass es sich später immer rächt, Accessibility-Optimierungen auf die lange Bank zu schieben: Nach dem Launch sind Code-Anpassungen immer teurer, als wenn sie frühzeitig ein Auge darauf haben. Ausserdem ist gute Accessibility nicht nur eine ethische Pflicht, sondern auch good business sense. Mehr dazu im Artikel «Barrierefreiheit im Web: Was Projektverantwortliche wissen müssen».
Werkzeuge und Methoden
- Automatisierte Audit-Tools:
- Farbkontraste testen: Colorscales (made by Zeix)
- Screenreaders:
- Praxistipps & Code-Beispiele: Accessibility Developer Guide (u.a. made by Zeix)
Externe Links
Accessibility Insights – von Microsoft lanciertes Tool für Chrome, Windows, Edge:
https://accessibilityinsights.io/
The WebAIM Million: Eine Accessibility-Analyse der Top 1’000’000 Home Pages:
https://webaim.org/projects/million/
Inclusive Components – Accessible User Interface Komponenten / Pattern Library:
https://inclusive-components.design/
We need to talk about Accessibility on Chatbots: What happens when a blind person wants to use your chatbot?
https://uxdesign.cc/we-need-to-talk-about-accessibility-on-chatbots-98cf93c54963
Accessible chatbot design: 7 Prinzipien / Empfehlungen
https://www.canaxess.com.au/infocard/chatbots






Kommentare