Navigieren im digitalen Raum kann schnell überfordern und zu einem “Ich bin verloren”-Gefühl führen. Das muss nicht sein. 5 Prinzipien aus der Kognitionsforschung, die im physischen Raum unser Gehirn unterstützen, können Sie auch im digitalen Raum anwenden und das Gehirn in der Wegfindung entlasten. Prüfen Sie Ihre Website/Applikation doch selbst mit den Anwendungstipps oder schauen Sie unseren Videocast zum Thema.
Ein Forschungsfeld der Kognitionswissenschaften beschäftigt sich mit der Informationsverarbeitung während der Navigation, d.h. der Orientierung und Bewegung in der realen Welt. Eine entscheidende Erkenntnis ist, dass sich viele Navigationskonzepte der räumlichen Kognitionswissenschaften auf alltägliche digitale Produkte anwenden lassen. Starten wir aber von vorne.
Was heisst Navigation?
Navigation bedeutet, von einem Ausgangspunkt zu einem Ziel zu gelangen. Der Prozess der Navigation ist kognitiv anspruchsvoll, da er mehrere separate Prozesse beinhaltet. Dazu gehört die Verwendung von Orientierungspunkten z.B. oder das Treffen von Entscheidungen an Knotenpunkten. Während der Navigation aktivieren wir spezifische Gehirnregionen (u.a. den Hippocampus), um Information aufzunehmen, zu verarbeiten und zu speichern. Bei jeglicher Art von Navigation trainieren wir unser Gehirn. Ähnlich einer Muskelbeanspruchung sollten wir uns fragen: Wie können wir die Belastung des Gehirns bei der Navigation verringern, um einfacher, ohne Umwege und entspannter ans gewünschte Ziel zu kommen?
Wie können wir Menschen bei der Navigation entlasten?
Es gibt 5 Prinzipien der räumlichen Navigationstheorie, die die Informationsverarbeitung während der Navigation im Raum beeinflussen, nämlich:
- Prinzip 1: Landmarken (landmarks).
- Prinzip 2: Kontext (environment)
- Prinzip 3: Lenken der Aufmerksamkeit (allocation of attention)
- Prinzip 4: Repräsentation (representation)
- Prinzip 5: Knotenpunkt (node)
Diese Prinzipien dienen als Grundlage für unser Verständnis von neuer Information, unsere Entscheidungen und unseren Erfolg, das Ziel ohne viel Aufwand zu erreichen.
Das Ziel ohne viel Aufwand zu erreichen, bedeutet das Gehirn kognitiv zu entlasten.
Prinzip 1: Landmarken
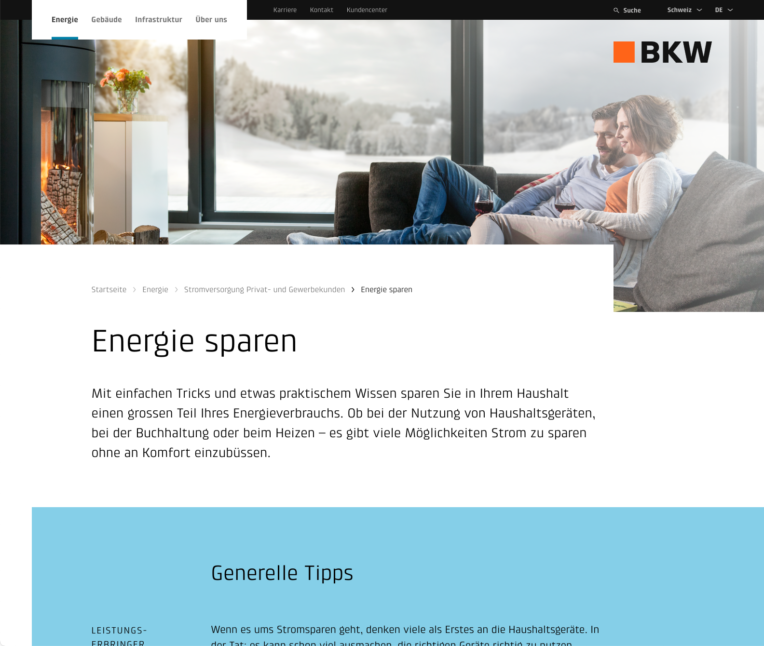
Während der Navigation orientieren wir uns an Landmarken. Landmarken sind einzigartige Objekte, die sich visuell (visuell auffällig), strukturell (an wichtigen Orten) oder semantisch (Bedeutung steht im Vordergrund) vom Rest der angebotenen Informationen (Kontext) abheben. Landmarken ziehen die Aufmerksamkeit auf sich und ermöglichen als Strukturelemente eine einfache Orientierung und effiziente Navigation. Wo bin ich?

Anwendungstipp
Stellen Sie sicher, dass Landmarken als Orientierungspunkte vorhanden sind und dass Ihre Website/Applikation gängige Modelle, wie etwas in der realen Welt funktioniert, berücksichtigt. So müssen Benutzer:innen nicht raten, wo sie sich gerade befinden oder herausfinden, wie etwas funktioniert.
Egal wo sich die Benutzer:innen gerade befinden:
- Woran orientieren sich die Benutzer:innen?
- Welche Landmarken/Bezugspunkte haben die Benutzer:innen zur Verfügung?
- Welche Landmarke, die zur Orientierung dient, ist sichtbar/vorhanden?
- Gibt es eindeutige Unterscheidungsmerkmale Ihrer Landmarken (visuell, strukturell oder semantisch)?

Prinzip 2: Kontext
Landmarken sind in einen Kontext eingebunden. Der Kontext kann ruhig, komplex, dynamisch, statisch, strukturiert, farbig, eintönig, u.v.m. sein und kann daher die Navigation unterstützen, aber auch behindern. Unterstützend wirkt der Kontext, wenn dieser die Informationssuche ergänzt und passende, relevante Information liefert. Behindert wirkt der Kontext, wenn dieser nichts zur relevanten Information beiträgt, dadurch die Benutzer:innen ablenkt und so die Informationssuche und -verarbeitung erschwert.


Anwendungstipp
Stellen Sie sicher, dass der Kontext den relevanten Inhalt ergänzt und nicht mit irrelevanter Information überfrachtet wird.
- Wie sind meine Landmarken eingebettet? Unterstützt das Visual Design die Orientierung?
- Welche Kontextinformation steht nebst der relevanten Information noch zur Verfügung? Sind Bilder notwendig und wenn ja, werden diese gezielt eingesetzt (u.a durch gezielte Content Strategie)?
- Unterstützt der Kontext die Suche nach relevanter Information oder lenkt der Kontext davon ab (z.B. durch Werbebanner)?
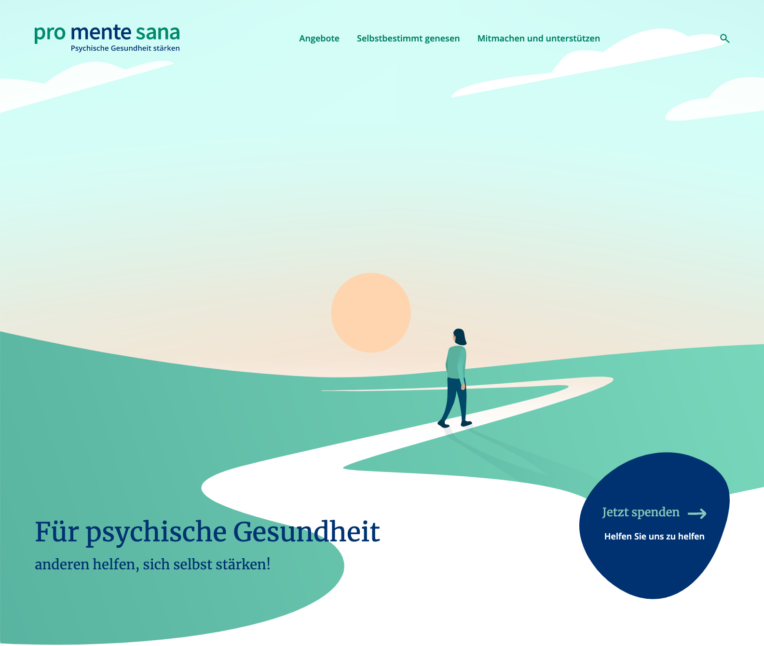
Prinzip 3: Lenken von Aufmerksamkeit
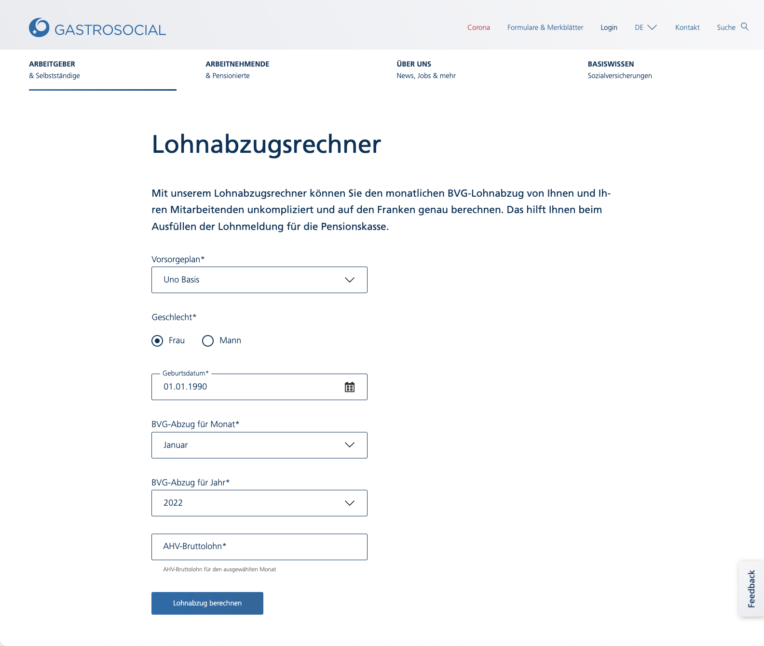
Der Weg der Aufmerksamkeit der Menschen kann je nach verfügbarer Information unterbrochen werden. Die geteilte Aufmerksamkeit führt dazu, dass die Benutzer:innen vom Weg abgelenkt werden, einen längeren, unstrukturierten Weg gehen müssen und mehr Information verarbeiten müssen, was schlussendlich zu einem ineffizienten und anstrengenden Navigationserlebnis führt.

Anwendungstipp
Stellen Sie sicher, dass die Aufmerksamkeit einem klaren Weg folgt, vermeiden Sie Ablenkungen durch irrelevanten Inhalt und steuern Sie den Blickverlauf (z.B. durch Designelemente wie aktivfarbene Buttons oder hervorgehobene Call-to-Action Elemente).
- Welche Sicht nehmen die Benutzer:innen an dem Ort ein, wo sie sich gerade befinden und wie ist der daraus abgeleitete Weg der Aufmerksamkeit?
- Wo wird die Aufmerksamkeit der Benutzer:innen hingelenkt? Gibt es einen schönen, direkten Aufmerksamkeitsfluss (z.B. bei Formulareingaben)?
- Was lenkt die Aufmerksamkeit von der eigentlichen (wichtigen) Information ab? Ist diese Ablenkung nötig oder kann diese Information/das Element auch verschoben werden?

Prinzip 4: Repräsentation
Oft werden nicht reale Objekte, sondern Sinnbilder aus der realen Welt als visuelle Unterstützung dargestellt (z.B. anhand von Icons auf Karten oder im Web). Diese Repräsentationen sind Symbole, die eine bestimmte Information vermitteln und ein reduziertes Abbild der Realität darstellen. Die Anpassung von visuellen Darstellungen an die reale Welt ist ein wichtiger Bestandteil einer effizienten Navigation und erleichterten Informationsfindung und stützt sich häufig auf das bereits vorhandene Wissen der Benutzer:innen. Typische Repräsentationen sind Icons (z.B. der Papierkorb als Repräsentation für die Entsorgung).


Anwendungstipp
Stellen Sie sicher, dass die visuellen Darstellungen die entsprechenden Objekte der realen Welt repräsentieren und benutzen Sie etablierte Standards.
- Repräsentieren die Darstellungen die reale Welt, so dass eine einfachere Interpretation und Zuordnung der Information stattfindet oder muss die Repräsentation angepasst werden, da diese eher ablenkt vom wesentlichen Inhalt?
- Passen die visuellen Darstellungen mit den anderen (meist textlichen) Inhalten überein?
- Sind Repräsentationen selbsterklärend und angeschrieben? (Tipp: Icons immer anschreiben!)
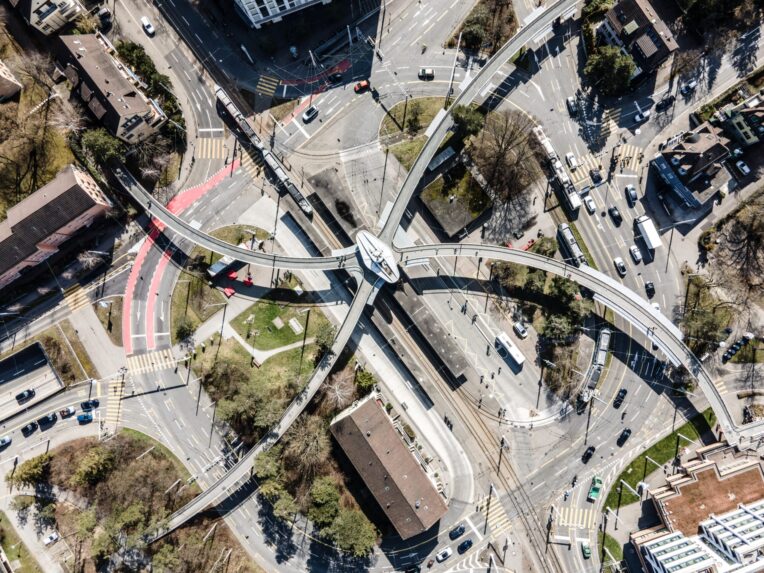
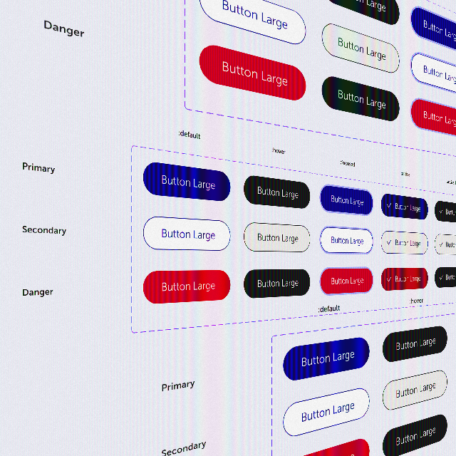
Prinzip 5: Knotenpunkte
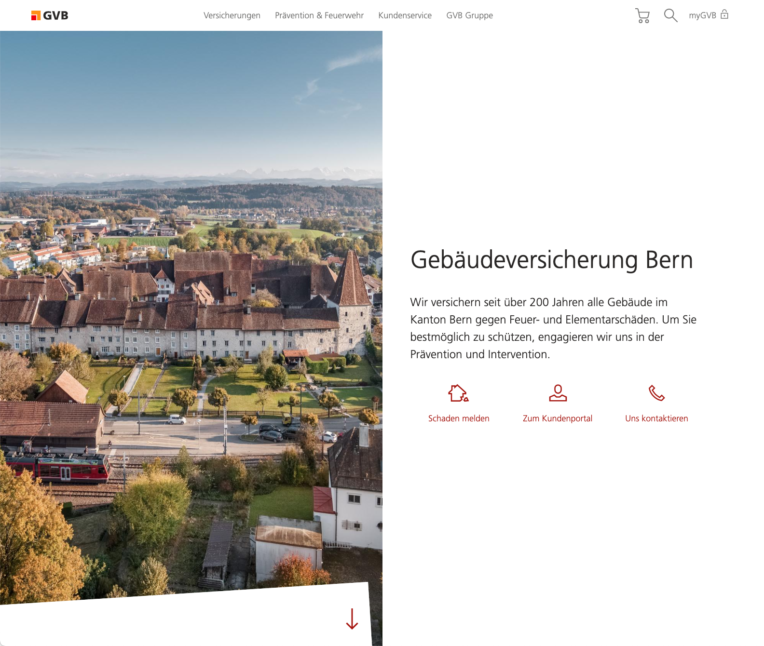
Knotenpunkte sind Kreuzungen, also Punkte der Entscheidungsfindung. An Knotenpunkten sind Fehler möglich. Daher ist es wichtig, klare und scharf abtrennbare Wahlmöglichkeiten (und klare Anweisungen, wie es weitergeht) zu bieten. Die Benutzer:innen möchten nicht erst alle Optionen erkunden, bis sie die richtige finden. Dieser Prozess ist nicht effizient und aus Sicht der Benutzer:innen frustrierend und ermüdend. Die Anzahl der Wahlmöglichkeiten ist dabei nicht relevant, wichtig ist, dass diese scharf abtrennbar voneinander sind.


Anwendungstipp
Stellen Sie sicher, dass die Entscheidungsoptionen klar voneinander trennbar sind und die Erwartung, was nach der Entscheidung zu finden ist, eindeutig kommuniziert wird.
- Wie viele Entscheidungsmöglichkeiten haben die Benutzer:innen an den Knotenpunkten?
- Wie eindeutig sind diese Entscheidungsmöglichkeiten voneinander unterscheidbar?
- Falls die Optionen zu ähnlich sind, kann die Information anders strukturiert/benannt werden?
Well-designed user interfaces provide vital support for human activities in ways that reduce workload, raise performance, and increase safety.
«Human-centered AI» (S.56) von Ben Shneiderman (https://www.exlibris.ch/de/buecher-buch/english-books/ben-shneiderman/human-centered-ai/id/9780192845290/)
Fazit
Das Design von Navigationssystemen soll Menschen unterstützen, ein Ziel einfach und ohne viel Aufwand erreichen zu können. Die 5 aufgeführten Prinzipien der räumlichen Navigationstheorie und die Checklist-Fragen helfen, das Gehirn der Benutzer:innen kognitiv zu entlasten und ihnen ein Gefühl von Leichtigkeit und Sicherheit auf diesem Weg zu bieten.
Für die User Experience hat das Befolgen dieser Prinzipien diese zentrale Vorteile:
- die Informationslandschaft ohne Überforderung verstehen.
- die Orientierung stetig beibehalten.
- eindeutige Entscheidungen treffen, die die Erwartung erfüllen.
- ein mentales Modell der Inhalte durch eine klare Aufmerksamkeitsstruktur aufbauen.
- die Information schnell und einfach (wieder)finden.
- das richtige Ziel effizient erreichen.
Videocast: Human- & User-Centered Navigation Systems
Ich habe an der Cognitive Offloading Conference 2021 einen Vortrag zu diesem Thema gehalten und anhand einfacher Beispiele die Parallelen zwischen der Navigation im physischen Raum und der Navigation im digitalen Raum aufgezeigt. Ich habe die im Video vorgestellten Prinzipien in diesem Blogartikel zusammengefasst und daraus Anwendungstipps für digitale Produkte abgeleitet.
Videocast zum Vortrag „Human & user-centered navigation systems“ von Annina Brügger, 2021 (22 min, in englischer Sprache)







Kommentare