Bilder werden auf Websites im Responsive Design oft noch stiefmütterlich behandelt. Denn es kommt nicht nur auf den Bildanteil einer Webseite an, sondern auch auf Motive, Ladezeiten und den perfekten Ausschnitt des einzelnen Bildes.
Heute werden nahezu alle Websites responsive konzipiert. Dabei wird besonders auf Interaction Design und Performance geachtet, meist auch auf eine gute Informationsarchitektur und frisch geschriebene Texte – aber auch das Verhalten des Bildmaterials gehört zum Konzept für Responsive Design.

Lassen Sie Bilder im gleichen Verhältnis skalieren
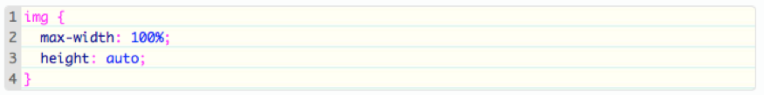
Früher war es ist üblich, Bildern eine fixe Breite und Höhe zuzuweisen. Konsequenterweise geht dies im «Responsive Web Design» nicht mehr. Bilder müssen sich nun proportional in der Breite und Höhe anpassen. Ansonsten würden sie gequetscht angezeigt oder über den Bildschirm von kleinen Geräten hinausragen. Eine kleine CSS-Anweisung auf dem HTML-Tag des Bildes löst das Problem.

Verbessern Sie die Ladezeit durch Zuschnitt des optimalen Bildes
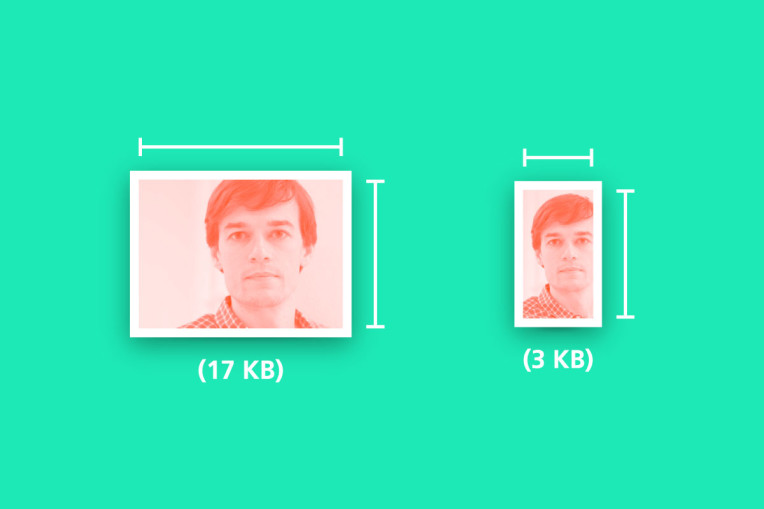
Die obenstehende Lösung sorgt dafür, dass die Bilder sich innerhalb ihres Containers verkleinern. Aber umgekehrt werden die Bilder nicht grösser skaliert als ihre maximale Auflösung. Dies hat zur Folge, dass Bilder für die breitestmöglichen Bildschirme optimiert sind. Grössere Bilder bedeuten aber auch grössere Datenmengen. Dies mag für Desktops und Laptops gut sein. Jedoch funktionieren viele mobile Endgeräte mit langsameren Netzverbindungen. Die Benutzer unterwegs müssen also warten, bis auch die grössten Bilder endlich geladen sind.
Folglich ist die Absprungrate bei mobil langsamen Websites höher, die durchschnittliche Verweildauer der Benutzer ist kürzer und letztlich wird die Conversion Rate kleiner.
Idealerweise schickt man dem jeweiligen Gerät ein Bild in optimierter Auflösung. Achten Sie darauf, dass Geräte mit einer höhere Pixeldichte (z.B. MacBook Pro, iPhones u.v.a.m.) die angepasste doppelte Auflösung erhalten. Ansonsten sieht das Bild unscharf aus.
Kuratieren Sie Ihre Bilder
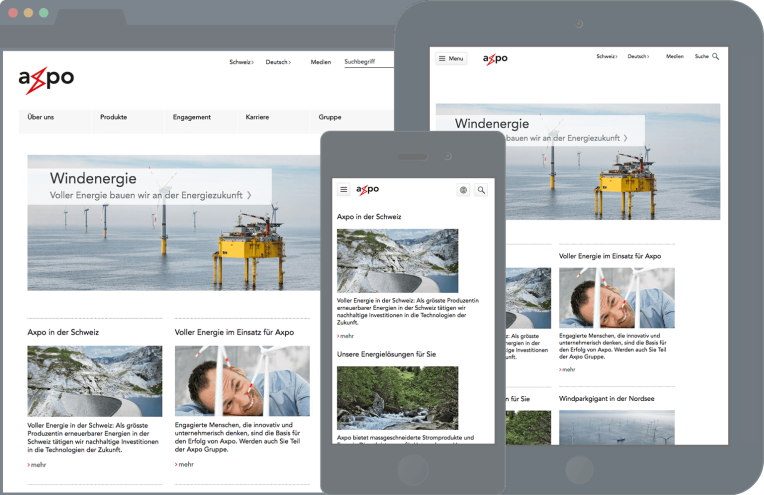
Sicherzustellen, dass Bilder in der korrekten Grösse und Auflösung zum jeweiligen Gerät übermittelt werden, sind eine gute Grundlage. Momentan wird für das Desktop-Layout gerne auf horizontale, grosse Bilder gesetzt. Damit soll ein bestimmtes Gefühl oder eine Atmosphäre vermittelt werden. Diese Bildformate können auf mobilen Endgeräten unter Umständen anders wirken, da sie auf schmalen Bildschirmen ihre Wirkung verlieren. So kann das Gestaltungskonzept Ihrer Website auseinanderfallen.
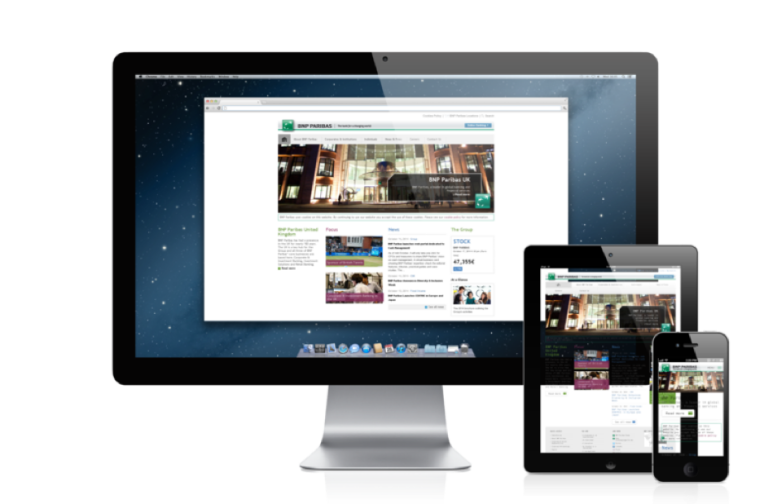
Das untenstehende Bild veranschaulicht, wie das gleiche Bild auf unterschiedlichen Screengrössen anders wirkt.

Die gute Nachricht: Als Lösung steht uns die <picture>-Implementation zur Verfügung. Dabei kann man definieren, bei welcher Bildschirmbreite und/oder Pixeldichte, welches Bild im Browser dargestellt wird. Das heisst umgekehrt, dass Sie für jedes Bild verschiedene Motive oder verschiedene Ausschnitte des gleichen Bildes definieren müssen, die auf verschiedenen Grössen angezeigt werden.

Eine Lösung gibt es
Das picturefill Plugin stellt sicher, dass die Picture-Implementation auf den meisten Browsern funktioniert.

Fazit
Eine responsive Website zu konzipieren, heisst nicht nur Texte, Bilder und Videos technisch richtig zu verpacken. Bilder sind ein wichtiger Baustein des Inhalts, der auch nach der grundsätzlichen Bildauswahl noch redaktionelle Aufmerksamkeit benötigt. Also bringen Sie Ihre Website doch auf das nächste User-Experience-Level und kuratieren Sie Ihre Bilder.






Kommentare