Im letzten Artikel Vertikal Responsive: Wieso Websites in der Höhe flexibel sein sollen haben wir gezeigt, dass klickbare Elemente eine höhere Conversion erzielen, wenn sie im sichtbaren Bereich angezeigt werden. Hier erklären wir, wie’s technisch gemacht wird.

Media Queries für die Höhe
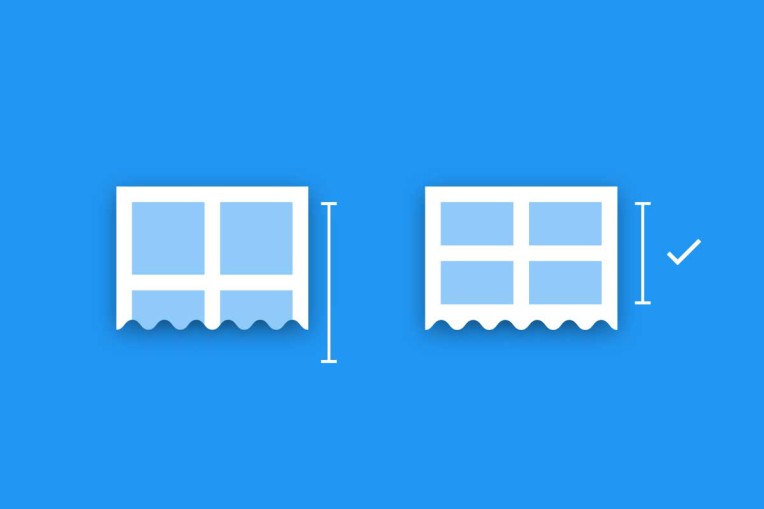
Die technische Umsetzung in CSS-Regeln ist nicht anders als bei den gebräuchlichen Media Queries für die Seitenbreite. Wir können dadurch steuern, dass bei Bildschirmen mit einer geringen Höhe alle wichtigen Elemente wie Weiter- oder Kaufen-Buttons in Prozessen oder die Liste der Unterseiten auf Übersichtsseiten im initial sichtbaren Bereich angezeigt werden.
Statt min-width und max-width wird min-height und max-height verwendet:

Angst vor erhöhter Komplexität
Bis heute nutzen erst wenige Websites die Möglichkeiten von vertikalen Breakpoints. Warum? Die Vorteile für die User Experience und die bessere Conversion für Website-Betreiber leuchten ein.
Diesmal wird die Verbreitung auch nicht durch Browser-Inkompatibilitäten behindert, denn alle modernen Browser unterstützen weitere Media Queries, nicht nur jene für die Seitenbreite.
Ein Grund mag in befürchteter erhöhter Komplexität liegen. Steigen die zu definierenden Darstellungsregeln nicht exponentiell an, wenn zusätzlich zu den horizontalen Breakpoints auch noch vertikale dazukommen? Wie können wir die Übersicht über die vielen verschiedenen Ansichten behalten und den CSS-Code wartbar halten?
Dazu zwei Antworten:
- Nicht alle Seiten erfordern eine Optimierung mit vertikalen Breakpoints. Solange eine Story erzählt wird, stört Scrollen interessierte LeserInnen überhaupt nicht. Optimierung ist nur nötig, wenn ein schneller Überblick oder die Fortsetzung eines Prozesses zentral ist.
- Zu viele Layout-Varianten braucht es nicht. Meistens reicht es, eine Unterscheidung zu treffen, ob der sichtbare Bereich eher ein Hochformat oder eher ein Querformat ist. Zu diesem Zweck können auch Media Queries für die Ausrichtung verwendet werden:

Für Smartphones ist aufgrund des knappen Platzes bei den erwähnten wichtigen Seitentypen eine Optimierung für Hoch- und Quer-Ansichten ohnehin unumgänglich. Media Queries für die Höhe oder Ausrichtung geben uns genauere Werkzeuge in die Hand, die Ansichten mit Liebe zum Detail zu gestalten.
Zusätzliche Breakpoints kommen durch Vertical Responsive Design vor allem bei grösseren Bildschirmbreiten als 1024px ins Spiel. Ab diesem Punkt ist nicht mehr die Breite, sondern eher die Höhe der knappe Faktor. Wir müssen also gar nicht für zwei unabhängige Dimensionen mehrstufig optimieren. Dies würde die Komplexität tatsächlich erheblich erhöhen. Es genügt, wenn wir die Ansichten für diejenige Dimension optimieren, die als die wichtigere Einschränkung des Viewports erlebt wird.







Kommentare