Viele Menschen sehen nicht gut. Daher sind sie auf eine passende Darstellung von Websites angewiesen, gerade auf dem Mobiltelefon. Desktop-Browser bieten bereits gute Unterstützung, die Browser auf Mobilgeräten hingegen nur bedingt. Wir erklären, was Ihre Besucher sehen und wie Sie Ihre Website auch für schlecht sehende Kunden gut lesbar machen.

Schlechter sehen ist eine Zeiterscheinung, gerade weil unser Lesestoff immer kleiner wird – und wir auch noch laufend aufs Smartphone schauen. Beim Surfen im Web auf Desktop-Geräten (Computer, Laptop) können die User die Zoom-Funktion des Browsers nutzen oder die Systemschriftgrösse anpassen, wenn sie etwas nicht gut lesen können. Für Mobilgeräte (Tablets, Smartphones) reicht das nicht. Denn die Geräte- und Darstellungsvielfalt ist derzeit noch zu gross, um einen wirklich guten Standard zu erreichen. Sie können jedoch im Designprozess sicherstellen, dass Ihre Kunden den Content auch mobil gut entziffern können.
Mobile Zoom-Funktion ist ungenügend
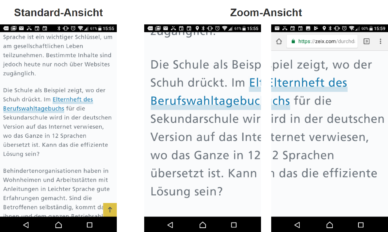
Beim Zoomen im Desktop-Browser ist meist genügend Bildschirm-Platz vorhanden, um einen Fliesstext bildschirmfüllend anzuzeigen. Beim Betrachten einer mobiloptimierten Website auf einem Smartphone hingegen ist der Fliesstext in aller Regel bereits bildschirmfüllend. Daher sind die Benutzer im Zoom-Modus genötigt, beim Lesen den sichtbaren Bereich (Viewport) nach links und rechts zu verschieben.


System-Schriftgrösse hat keinen Einfluss
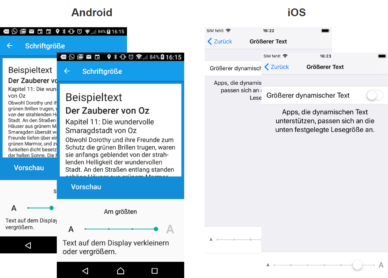
Betriebssysteme von Mobilgeräten bieten in aller Regel eine Verstellfunktion für die angezeigten Elemente und Texte. Dies wirkt sich auf Apps aus, nicht aber auf den Inhalt im Browser.
Die Anpassung der System-Schriftgrösse hat auf (den meisten) Mobilgeräten keinen Einfluss auf die Darstellung einer Website im Browser.
Browser-Schriftgrössen-Einstellung wirkt unterschiedlich
Man kann sich selbst bei mobiloptimierten Websites nicht darauf verlassen, dass die Browser-Einstellungen den Inhalt angenehm lesbar darstellen.

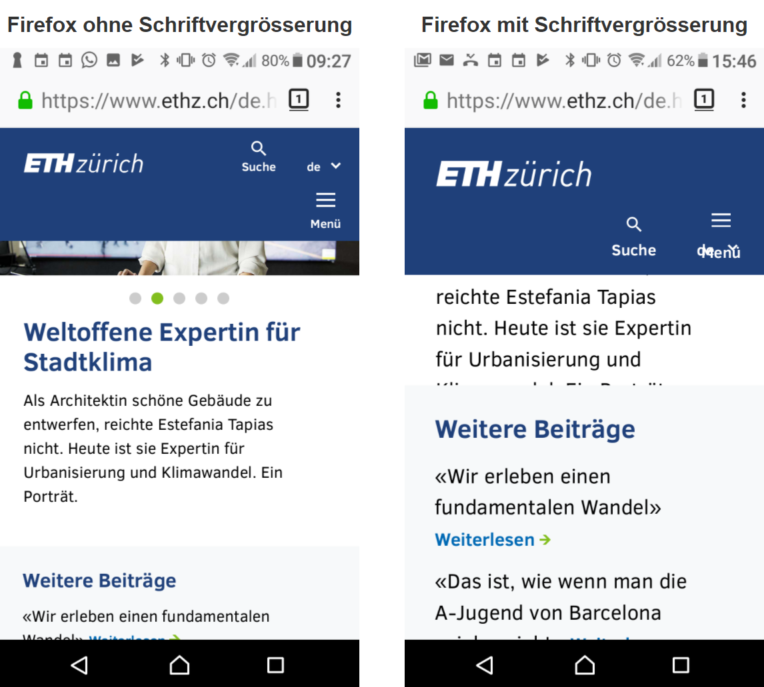
Gewisse Elemente wie Header und Footer sind bei Chrome und Safari meist nicht von einer Änderung in der Browser-Schrifteinstellung betroffen. Absichtlich – um unschöne Darstellungen zu verhindern. Daher wird v.a. der Fliesstext vergrössert, andere Elemente bleiben unbeeinflusst.
Die «Reader View» von Safari steht nicht auf jeder Seite zur Verfügung: Häufig wird der Text auf Detailseiten gut lesbar dargestellt, aber nicht auf einer Übersichtsseite mit Inhalts-Teasern.
Firefox greift auf die System-Schriftgrösse zurück und macht alle Elemente grösser.

Schlechtes Sehvermögen trifft Alt und Jung, auch mehr oder minder Technikversierte. Zweifelhaft ist, ob die Benutzer die meist versteckten Vergrösserungs-Funktionen überhaupt kennen.
Massnahmen zur Sicherstellung der Lesbarkeit
Eine gute Lesbarkeit für mobile Websites kann ins Geld gehen. Aber schon billige Massnahmen helfen viel:
1. Gratis: Verwenden Sie genügend grosse Schriften
Idealerweise haben Benutzer eine Website vor sich, deren Schrift gar nicht vergrössert werden muss. Verwenden Sie daher eine genügend grosse Schriftgrösse im Grunddesign, um einer möglichst grossen Zahl von Benutzern das problemlose Lesen zu ermöglichen.
Was dabei als genügend gross zu gelten hat, ist abhängig von der gewählten Schriftart, der Auflösung des jeweiligen Bildschirms und nicht zuletzt auch der Distanz des Beobachters.
In den Accessibility-Richtlinien WCAG 2.0 wird mindestens 18 Punkt (24 Pixel) für grossen Text empfohlen, bei dem ein geringeres Kontrastverhältnis (3:1) als akzeptablel gilt. Aus unserer Erfahrung ist 16px eine gute Mindestschriftgrösse für Fliesstext mit gutem Kontrastverhältnis (4.5:1). Keinesfalls sollte Schrift kleiner als 12px sein.
2. Kostengünstig: Testen Sie unter realistischen Bedingungen
Autoren, Designer und Entwickler betrachten die Website oft am überdimensionierten Desktop-Bildschirm. Diese Perspektive ist ungenügend für die Beurteilung der Lesbarkeit auf Mobilgeräten. Daher sollten Sie Design-Screens und Websites auf richtigen Mobilgeräten mit echtem Inhalt unter realistischen Bedingungen testen.
Um zu beurteilen, ob eine Website auch für Personen mit eingeschränkter Sehkraft genügend gut lesbar ist, testen Sie am besten auch mit 1-2 Betroffenen. Wie äussern sich diese zur Schriftgrösse? Führen sie das Gerät näher zu den Augen? Zoomen sie auf einzelne Elemente?
Testen Sie auch, wie Ihre Website unter unterschiedlichen Browser-Schriftgrössen-Einstellungen dargestellt wird. So können Sie die gröbsten Probleme identifizieren und entsprechend reagieren.
3. Elegant, aber aufwändig: Bieten Sie eine Schriftgrössen-Verstellfunktion im Frontend an
Wenn Sie sicherzustellen wollen, dass alle Seiten und Elemente einer Website in verschiedenen Schriftgrössen angenehm zu lesen sind, bieten Sie auf Ihrer Website eine eigene Verstellfunktion für die Schriftgrösse an. Für hervorragende Zugänglichkeit (Level AAA, Kriterium 1.4.8 der WCAG) soll die Textgrösse bis 200% vergrössert werden können, ohne dass horizontales Scrollen nötig wird. Dafür können z.B. Buttons im Header platzieren, mit denen die Schrift stufenweise erhöht und gesenkt werden kann. Der Einbau einer solchen Lösung kann schnell aufwändig werden, wenn viele Elemente und viele verschiedene Schriftgrössen im Einsatz sind. Unter Umständen müssen Elemente bei grösseren Schriften sogar anders dargestellt werden (z.B. Bilder oberhalb statt neben Text).
Mit dieser Funktion haben Sie die Auswirkungen auf das Layout unter Kontrolle. Elemente, bei denen Text durch die Schriftgrössen-Erhöhung kaum mehr Platz hat, können geeignet gehandhabt werden. So kann z.B. ein Seitentitel immer gleich gross gehalten werden, die Grösse des Fliesstextes aber schrittweise erhöht werden.
Viele der Benutzer mit einer moderaten Sehbeeinträchtigung wären mit einer solchen Funktion bereits gut unterstützt. Wenn ein solcher Service angeboten wird, muss er über Seiten hinweg funktionieren (z.B. unter Verwendung von Cookies).

Auch wenn eine solche Schriftgrössen-Verstellfunktion gemäss den Accessibility-Richtlinien (WCAG 2.0) nicht vorgeschrieben ist, wird diese von der Stiftung «Zugang für alle» für mobile Websites wärmstens empfohlen.
Konklusion
Sie gewinnen viel, wenn Sie Ihre (mobilen) Website auch für Benutzer mit eingeschränkter Sehkraft auslegen – denn es werden immer mehr. Verwenden Sie genügend grosse Schriften, validieren Sie Ihre Designs auch auf die Lesbarkeit und bieten Sie mit einer Schriftgrössen-Verstellfunktion einen komfortablen Service an.
Dieser Beitrag ist Teil unserer Blogserie «Inklusives Design» anlässlich des World Usability Tags 2017.







Kommentare