Smartwatch und Google Glass – der kleine Bildschirm liegt im Trend. Naturgemäss zeigt er wenige, aber wichtige Informationen an. Wie also soll die perfekte User Experience im Miniformat aussehen?

Am ersten UXCamp der Schweiz veranstalteten wir einen Workshop zum Thema «Small Screen User Experience», in welchem mehrere Gruppen von UX-Experten Designvarianten für eine Smartwatch-App erarbeiteten. Die App sollte bei einem alltäglichen Anwendungsfall helfen: Beim Kochen nach Rezept. Wir bedienten uns dabei der Methode «Design Charrette» (siehe Kasten), um schnell zu guten Resultaten zu kommen.
Warum gerade Rezepte? Eine Handlungsanleitung fürs Kochen ist ein logischer Anwendungsbereich für ein Wearable, ist man doch naturgemäss in Bewegung, hat die Hände voll (und schmutzig) und wenig Platz. Zudem arbeitet man beim Kochen sequenziell mehrere kleine Aufgaben durch; ideal für eine Anleitung auf kleinen Bildschirmen. Dennoch kann ein Rezept recht komplex sein, was beim Konzipieren der App zur Herausforderung wurde.
Die Diskussionen führten zu vielversprechenden Lösungsvorschlägen:
1. Der kleine Bildschirm wird mit anderen Interaktionen kompensiert, z.B. durch Sprachsteuerung oder Gesten mit dem Handgelenk:

2. Die Benutzerführung durch die Screens, d.h. die Abfolge der Informationen, ist entscheidend, um Zusammenhänge zu schaffen:

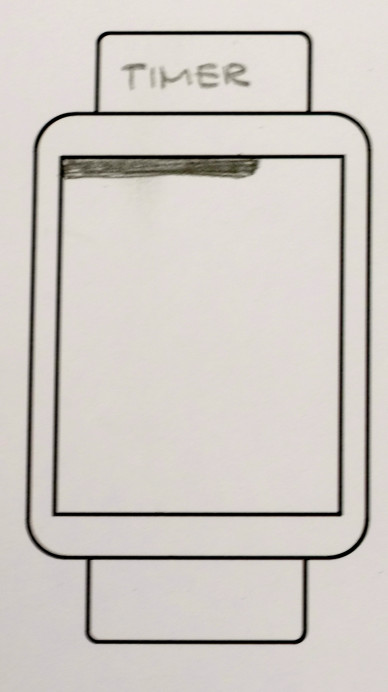
3. Jedes Pixel muss optimal ausgenutzt werden. Ein Timer-Balken am Bildschirmrand weist auf die verbleibende Garzeit einer Zutat hin:

Im Workshop wurden viele der UX-Probleme, die auf kleinen Bildschirmen entstehen, von den Experten erkannt. Die Teilnehmer stiessen auch auf unerwartete Fragen: Wie kann man Gestensteuerung so einsetzen, dass nichts verschüttet wird? Was ist, wenn mir «ins Bain Marie geben» nichts sagt oder ich keinen Kümmel habe?
Fazit
Will man auf einem kleinen Bildschirm eine gute User Experience bieten, muss man auf alle Interaktionsmöglichkeiten zurückgreifen, die das Gerät bietet: Gesten, Sprachsteuerung, Sprach- und Tonausgabe. Wenn man diese Möglichkeiten ganz ausschöpft, kann man Anwendungen entwickeln, die sich nahtlos in jeden Arbeitsablauf integrieren.
«Design Charrette»: Eine Methode zur schnellen Ideenfindung
Die Methode der Design Charrette eignet sich gut, um in kurzer Zeit viele Knackpunkte der User Experience anzusprechen und Lösungsvarianten zu entwickeln.
Dabei werden zuerst Gruppen von ca. 3 Personen gebildet. Dann erstellt jeder Teilnehmer unter Zeitdruck einen eigenen Designentwurf. Die Resultate werden daraufhin in der Gruppe verglichen und diskutiert. Abschliessend stellen die Gruppen ihre Entwürfe dem Plenum vor.
Ein wesentlicher Vorteil der Methode ist, dass in kurzer Zeit eine ganze Palette an Ideen entwickelt und durchdiskutiert wird. Dabei werden ungeeignete Vorschläge schnell aussortiert und gute Ideen weiterentwickelt.






Kommentare