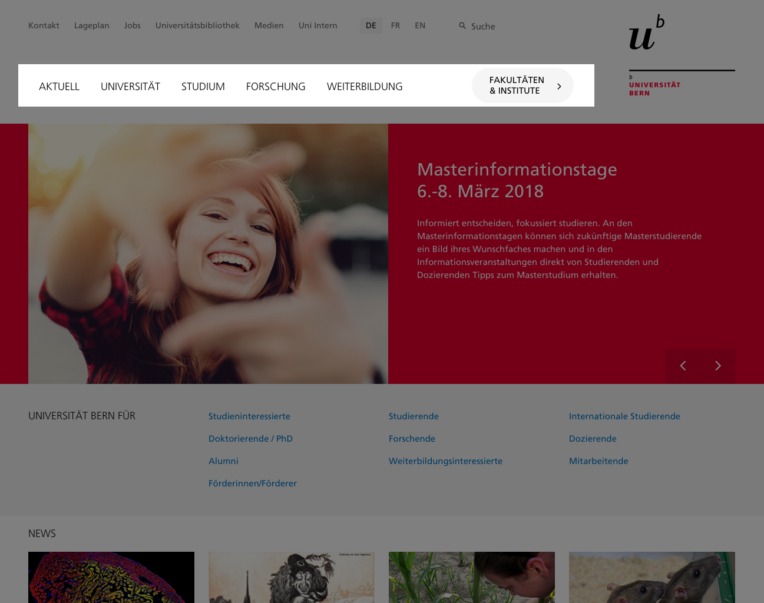
Websites von Universitäten und Hochschulen sind komplex. Wie sollen sich Studierende und Interessierte zurechtfinden? Die Entwicklungsmethode User-Centered Design hilft, Orientierung zu schaffen und den Content effizient zu pflegen.
Wenn wir User auf Bildungswebsites beobachten, sehen wir oft dieselben Probleme: Sie hangeln sich von Seite zu Seite und verlieren schnell die Orientierung. Es fehlen Seiten, die ein «Big Picture» vermitteln, etwa, wie ein Studium grundsätzlich aufgebaut ist. Informationen kommen redundant auf mehreren Seiten vor oder widersprechen sich. Dienstleistungen sind schwer auffindbar, da Kenntnisse über die Organisationsstruktur fehlen.
Häufig fehlen Seiten, die ein Big Picture vermitteln.
Content first
Für Websites von Universitäten können wir den Inhalt grob in zwei Arten einteilen: In übergreifende Informationen, die für alle gelten, sowie spezifische Informationen, die nur in einem bestimmten Kontext für eine Gruppe von Belang sind. Ein Beispiel wären Erstsemester-Studierende der Medizin.
Die Erstellung des Inhalts in Hochschulen ist meist dezentral organisiert. Zusammengehörende Themen werden von verschiedenen Organisationseinheiten separat auf «ihren» Seiten bewirtschaftet. Vielen Bildungswebsites fehlt ein gemeinsames Konzept, wie sie mit den oben genannten zwei Arten von Inhalt umgehen. Sollen Informationen jeweils redundant gehalten oder soll der User via Links auf die Seiten mit den spezifischen Inhalten verbunden werden?
User-Centered Design als Entwicklungsverfahren ist eine gute Basis, um die User, ihre Anwendungsfälle und Bedürfnisse von Anfang an in den Mittelpunkt zu rücken. Es erlaubt zu identifizieren, welchen Inhalt User brauchen, um den Kontext zu verstehen, und welche Struktur ihnen dabei hilft. Ebenso wichtig ist es, frühzeitig realen Inhalt und Benutzerführung zu visualisieren. Denn mithilfe der Screens lassen sich nicht nur Usability-Tests durchführen, sondern auch die Redaktion unterstützen: Autoren können ihre Kerninhalte abstimmen und ein gemeinsames Verständnis für zentrale Informationen entwickeln.

Zu mehr konkreten Beispielen für Benutzerführung und Informationsarchitektur in Hochschulen und bei Bildungsanbietern.
„Dieser Artikel erschien am 16.2.2018 in der Print-Ausgabe der CW. Hier gepostet mit freundlicher Genehmigung der Redaktion.“







Kommentare